Latest solutions
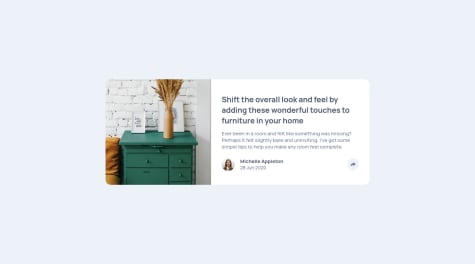
Notification page 🎯 React ,Tailwind CSS and Conditional Rendering
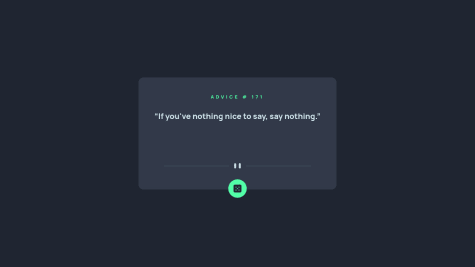
#accessibility#react#tailwind-css#viteSubmitted about 2 years agoCalculator app 🎯 React,Tailwind,Context API and Conditional Rendering
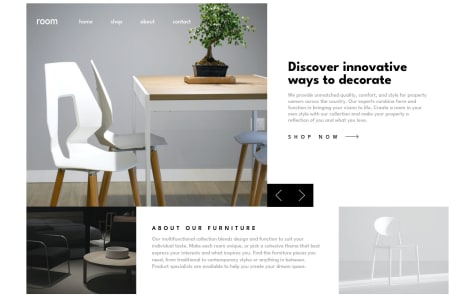
#animation#react#tailwind-css#accessibilitySubmitted about 2 years agoSunnyside agency landing page 🎯React Js (Vite) and Tailwind CSS
#accessibilitySubmitted about 2 years ago
Latest comments
- P@dsouza860Submitted about 2 years ago@DewanshakibPosted about 2 years ago
Hey, I liked your project. But if u fix some minor problem I think it'll look amazing. I think you forgot to add background color to your project. If you add it, it'll be a great project. If you think it was helpful. Then mark as a helpful suggestion
Marked as helpful0 - @TobiheightSubmitted about 2 years ago@DewanshakibPosted about 2 years ago
Hey, I liked your project. But if u fix some minor problem I think it'll look amazing. I think you forgot to add outfit font family to your project. If you add it, it'll be a great project. If you think it was helpful. Then mark as a helpful suggestion.
Marked as helpful0 - @trunglam7Submitted over 2 years ago@DewanshakibPosted over 2 years ago
Hey,nice project you have done.Your responsive part was very good.But i have a suggestion for the desktop part.You have used 50% width in image tag but you did not used 50% width in (product-desc) class.So if you use 50% width in both it will great.I hope it helped you.
Marked as helpful1 - @LetoDevSubmitted over 2 years ago@DewanshakibPosted over 2 years ago
I liked your project.But there is a problem in your paragraph tag.In your paragraph tag you are using black color but if you used grey that would be perpect.I hope it was helpful for you.
0 - @Harrrdik18Submitted over 2 years ago@DewanshakibPosted over 2 years ago
I know you tried your best to complete this challenge and your code is not messy.Some property you used was nice but some property you did not used.So if you have time then i recommend that you can check my repositery of this project.I think it will be helpful for you.
Marked as helpful1 - @yoga-worksheetSubmitted over 2 years ago@DewanshakibPosted over 2 years ago
Go to my repo: (https://github.com/Dewanshakib/profile-card-component).In their look for style.css and find main check carefully you will have your answers.
0