
Submitted almost 2 years ago
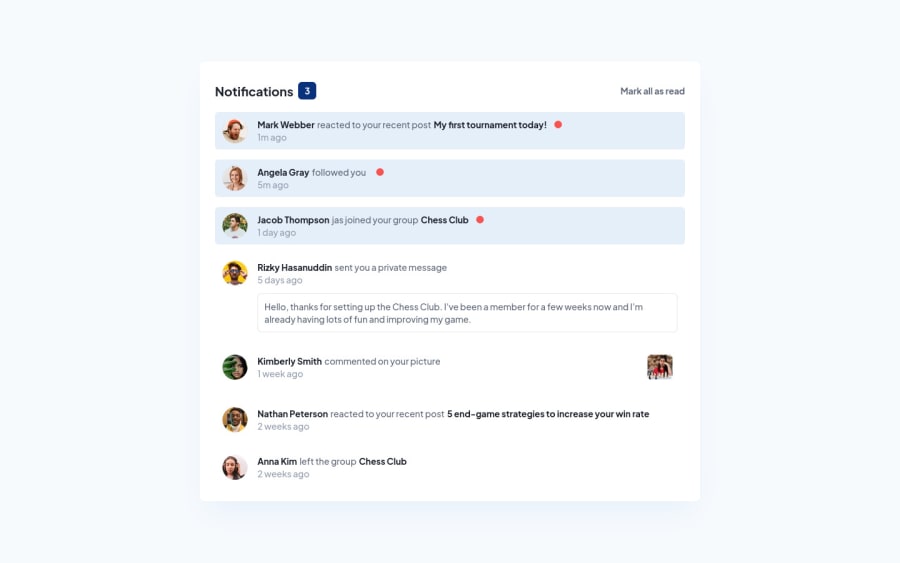
Notification page 🎯 React ,Tailwind CSS and Conditional Rendering
#accessibility#react#tailwind-css#vite
@Dewanshakib
Design comparison
SolutionDesign
Solution retrospective
Any feedback is warmly welcome .
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
