Latest solutions
Latest comments
- @ruamazi@DenisShkarinov
Hello. Look, if u a write, for example, days more then 31 and then push button - nothing happens. User should see errors under the fields.
- P@Jolijn0101@DenisShkarinov
Hello!
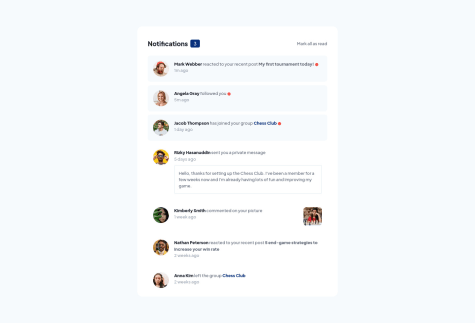
- When you click on the button "Mark all as read" you should reset styles on red rounds (maybe, this is label of new notification);
- In mobile version text is huge and if I were you did it smaller
- In <Header> I see that you are using flexbox and tag p have 90% of width. For what? You can wrap <h1> and counter in one <div> and <p> in another and then you can use property of flex justify-content: space-between
Do you use perfect pixel? Overall a job well done :)
Marked as helpful - @Queen-codes@DenisShkarinov
Excuse me, but it's not a landing page. it's just a testimonial's section made with a grid. And your version is not good for tablets. You can check it resizing browser's window. But you did a good job.
P.S. Sorry for my bad English. :)