Djordje Rajc
@Blurryface1998All solutions
- Submitted 8 months ago
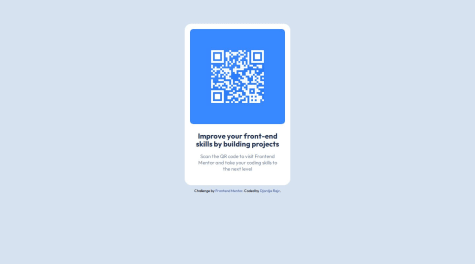
QR Code component
- HTML
- CSS
Is using a margin and display: flex to center a div element in HTML page best practice or is there something else I could have done? Is there any elegant solution to remove image background than clip-path?