Feedback on my CSS is welcome. I am still learning.
Buchi
@B-uchiAll comments
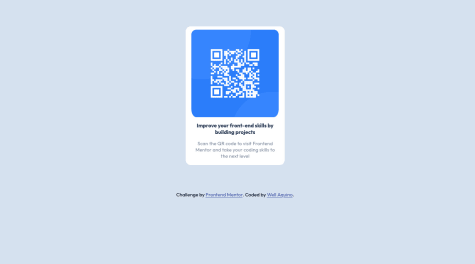
- @vishnuvk15Submitted about 2 years ago@B-uchiPosted about 2 years ago
Congratulations @vishnuvk15! Your solution looks really nice, what I noticed is, your solution doesn't really need a media query
@media, and can be further optimized to remove the unused CSS in the media queryCheers and happy coding
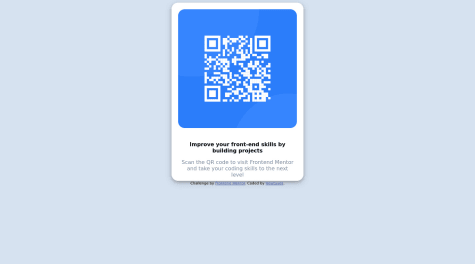
Marked as helpful0 - @wellaquinoSubmitted over 2 years ago
Build the project according to the information given in the challenge.
@B-uchiPosted over 2 years agoCongratulations @wellaquino on completing your first challenge, I think you did a good job. I just have a recommendation:
- Your main component is not exactly centered. I would recommend adding
height: 100vh; width: 100%; display: flexto yourbodystyling to center the main component.
Cheers and happy coding
0 - Your main component is not exactly centered. I would recommend adding
- @newtavesSubmitted over 2 years ago@B-uchiPosted over 2 years ago
Congratulations @newtaves on completing your first challenge. Here are a few things i noticed:
- Your container component is not exactly centered. I would recommend adding
height: 100vh; width: 100%; display: flexto yourbodystyling to center the container. - You didn't make use of the font provided in the style-guide.md file
- You should also change the width of the
.containertomax-width: 300pxto ensure a responsive look on smaller devices. Finally, I didn't see the need to specifyheight: 540px
Cheers and happy coding
0 - Your container component is not exactly centered. I would recommend adding
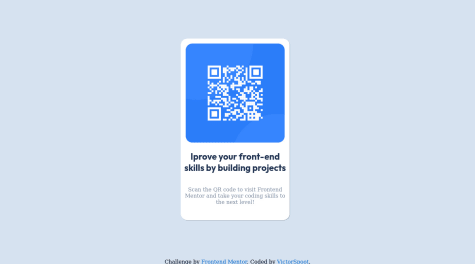
- @victorspootSubmitted over 2 years ago@B-uchiPosted over 2 years ago
Hello @victorspoot, your solution to this challenge is really nice. Here are few things i noticed in your code:
- While styling your paragraph element, you didn't specify add
.font-familyand.font-weight - Also in your paragraph element, you utilized page breaks which I don't think was necessary since the text will automatically position itself based on your padding and alignment
Also try
.box-shadow: 0px 3px 15px rgba(0,0,0,0.2)it should give you a better result.Cheers and Happy coding
Marked as helpful0 - While styling your paragraph element, you didn't specify add
- @oussamaelhousniSubmitted over 2 years ago@B-uchiPosted over 2 years ago
Congratulations @oussamaelhousni on completing your first challenge, your solution looks really nice. Here are a few things I noticed:
- You didn't add a
box-shadowto your.containerdiv. - Although I wont count myself as an expert, I don't really think it was necessary to include your CSS styling directly in the HTML file. I believe it's good practice to have external CSS linked to your HTML file.
Apart from these few things, your solution was spot on!! Cheers
0 - You didn't add a
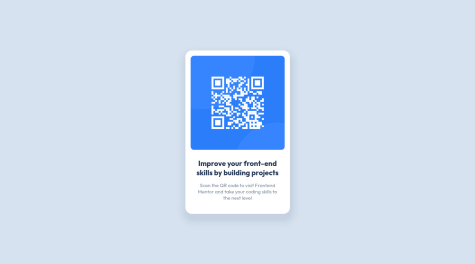
- @AleksAusSubmitted over 2 years ago@B-uchiPosted over 2 years ago
Whoa!!! Nice work @AleksAus on your solution, it is truly amazing. The only thing I noticed is that you didn't add a
box-shadowto your.main-component.Cheers and happy coding!
Marked as helpful1 - @akmata201Submitted over 2 years ago@B-uchiPosted over 2 years ago
Congratulations on finishing the project, here is what i noticed:
- The border radius for the
.nft-card-containeris a bit too high
Cheers😀
Marked as helpful0 - The border radius for the