Latest solutions
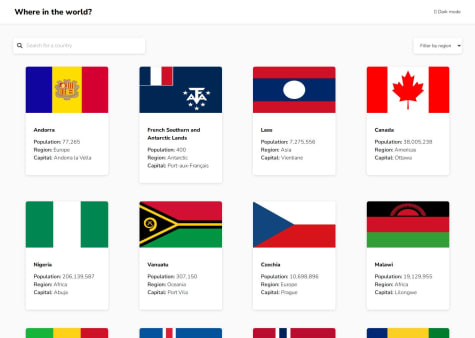
React, React Router v6.4, tailwindCSS project
#react#react-router#tailwind-css#fetchSubmitted about 1 year ago
Latest comments
- @Anibal-quinteroSubmitted about 1 year ago@An-RenataPosted about 1 year ago
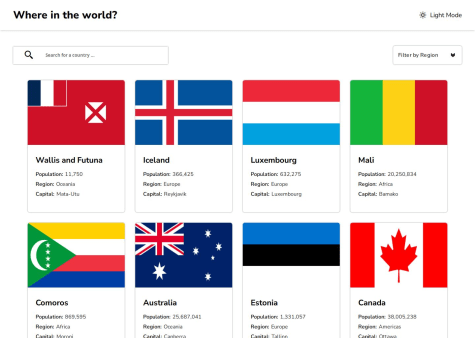
Hi! Nice work on this challenge.
I have some insights about your solution. Maybe you should consider adjusting your search input a little bit. For example, when the region is selected, the search should be done only of the region-selected countries. Also handle some edge cases, when the country hasn't been found. It is probably would be a good idea to throw an error, that there are no such country to be found. :)
Marked as helpful0 - @NigelDorningSubmitted about 2 years ago@An-RenataPosted about 2 years ago
Hi there. Good work with the layout. I noticed that, when the hamburger menu is available and you open it, the closing icon is slightly higher than the opening. I know it's not a big deal, but maybe for consistency, it's a good practice to align these two items on the same level.
0