Latest comments
- @LupanRomanSubmitted about 3 years ago@AlbaraaAdamPosted about 3 years ago
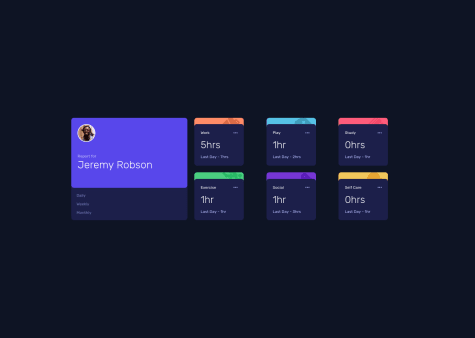
looks nice! you can add a background color to the body: background: hsl(226, 43%, 10%); also should not use the same id for multiple elements, id should be unique. you can use the convenient font size and weight by using font-size and font-weight properties I realize that you used your name and your image which is cool :)
Marked as helpful0 - @biazotogabrielSubmitted about 3 years ago@AlbaraaAdamPosted about 3 years ago
Hay this is nice work, I like it specially the animation, keep it up!!!
0 - @KringlerETUSubmitted about 3 years ago@AlbaraaAdamPosted about 3 years ago
You could use a bottom margin for the paragraph to make it inside the card div.
Marked as helpful0 - @AlbaraaAdamSubmitted about 3 years ago
- @catherineisonlineSubmitted over 3 years ago@AlbaraaAdamPosted over 3 years ago
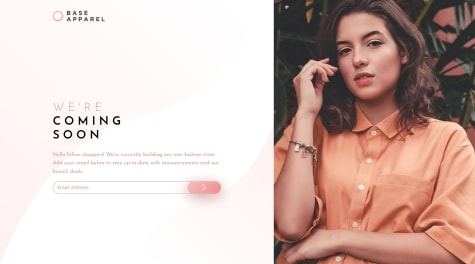
Usually I use this in css: body{ Margin : 0; background : url("you write image src here"); display : flex; justify-contant : center; align- items : center; min-height : 100vh; } It will do the trick.
2