Albaraa Adam
@AlbaraaAdamAll comments
- @LupanRomanSubmitted over 2 years ago@AlbaraaAdamPosted over 2 years ago
looks nice! you can add a background color to the body: background: hsl(226, 43%, 10%); also should not use the same id for multiple elements, id should be unique. you can use the convenient font size and weight by using font-size and font-weight properties I realize that you used your name and your image which is cool :)
Marked as helpful0 - @biazotogabrielSubmitted almost 3 years ago@AlbaraaAdamPosted almost 3 years ago
Hay this is nice work, I like it specially the animation, keep it up!!!
0 - @KringlerETUSubmitted almost 3 years ago@AlbaraaAdamPosted almost 3 years ago
You could use a bottom margin for the paragraph to make it inside the card div.
Marked as helpful0 - @AlbaraaAdamSubmitted almost 3 years ago
- @catherineisonlineSubmitted almost 3 years ago
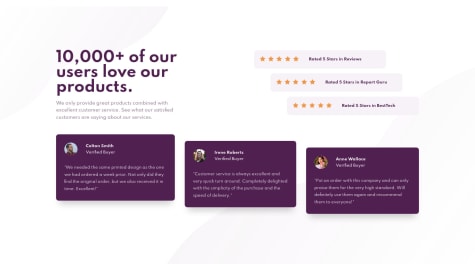
Hello, Frontend Mentor community! This is my solution to the Social proof section.
I have read all the feedback on this project and improved my code. Due to the fact that I published this project very long ago, I am no longer updating it and changing its status to Public Archive on my Github.
You are free to download or use the code for reference in your projects, but I no longer update it or accept any feedback.
Thank you
@AlbaraaAdamPosted almost 3 years agoUsually I use this in css: body{ Margin : 0; background : url("you write image src here"); display : flex; justify-contant : center; align- items : center; min-height : 100vh; } It will do the trick.
2