P
Afuh Flyine Tembeng
@AfuhFlynnsAll solutions
- Submitted about 2 months ago
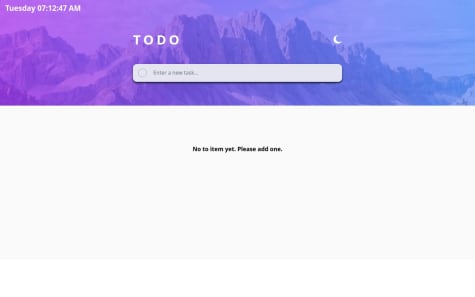
A Responsive Todo App using reactsx and tailwindcss
- HTML
- CSS
- JS
I would love if someone can help me with tips on hour to make the design responsive on all device screen sizes because it some misbehaves on one particular screen size.
- Submitted 8 months ago
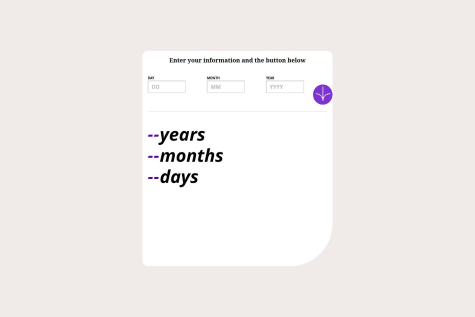
Age_Caclclator_App
- HTML
- CSS
- JS
I would love if someone can help me fix the mobile display styling and display