
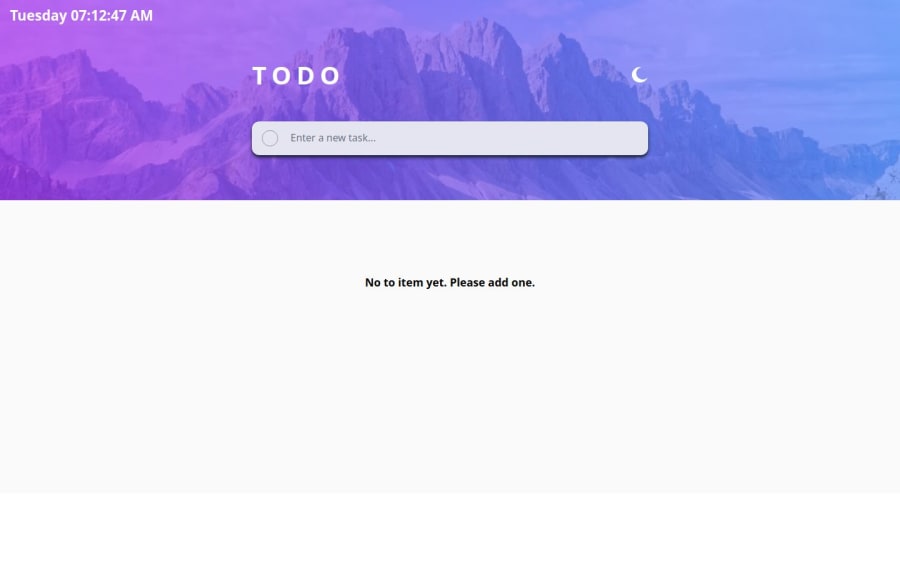
A Responsive Todo App using reactsx and tailwindcss
Design comparison
Solution retrospective
I am most proud of the fact that I am able to use tailwindcss, typescript with reactjs following the best practicess, using the local storage to create persistent dark and light theme and also use the local storage to save each item. And I also had the opportunity to experiment and try out other things
What challenges did you encounter, and how did you overcome them?This is the first project I have ever built using type script and it was some how complicated when you are someone who wants to do things as fast as possible. But nevertheless I was able to fix every issue and finally deployed the application
What specific areas of your project would you like help with?I would love if someone can help me with tips on hour to make the design responsive on all device screen sizes because it some misbehaves on one particular screen size.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
