Submitted over 3 years agoA solution to the Tip calculator app challenge
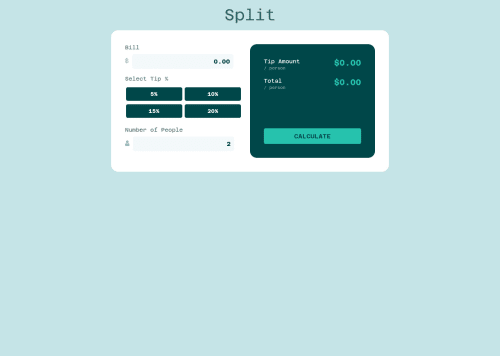
Tip Calculator App
@roysaucedo

Solution retrospective
How do you allow the user to submit their own tip amount?
I ended up removing that part for this first iteration but I would love to see how others have tackled this.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Roy Saucedo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord