
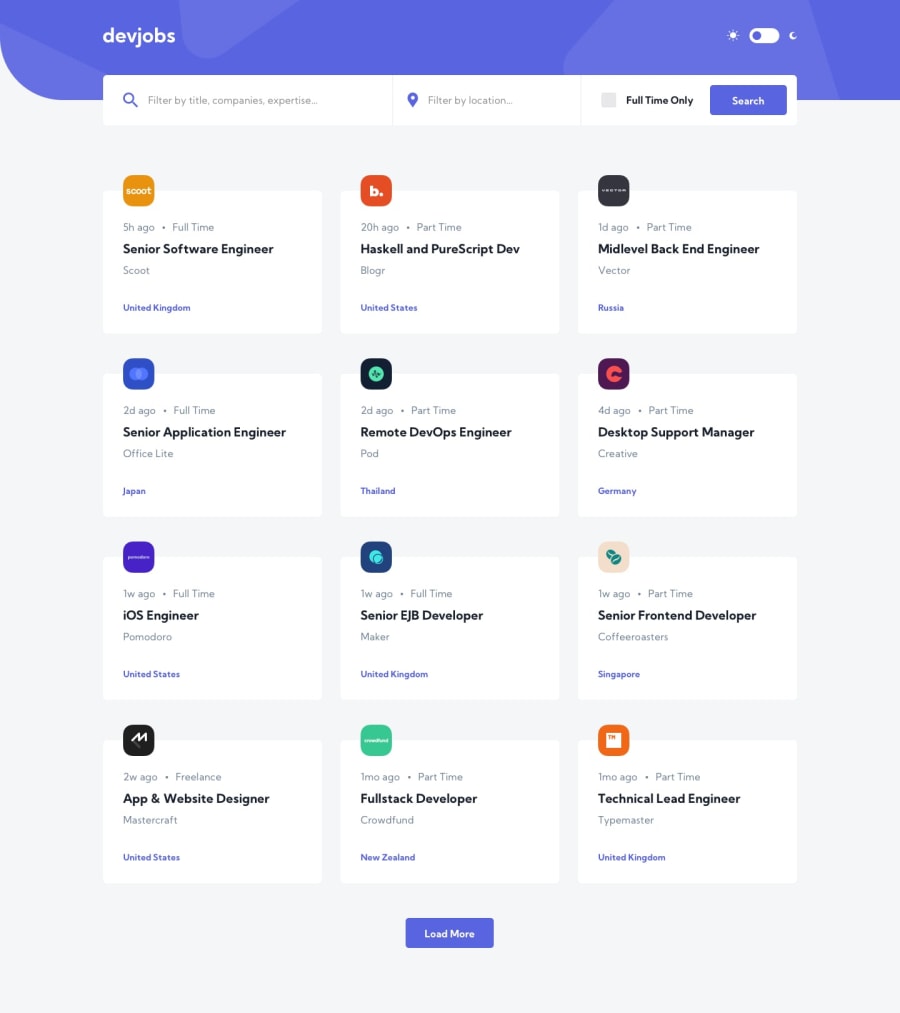
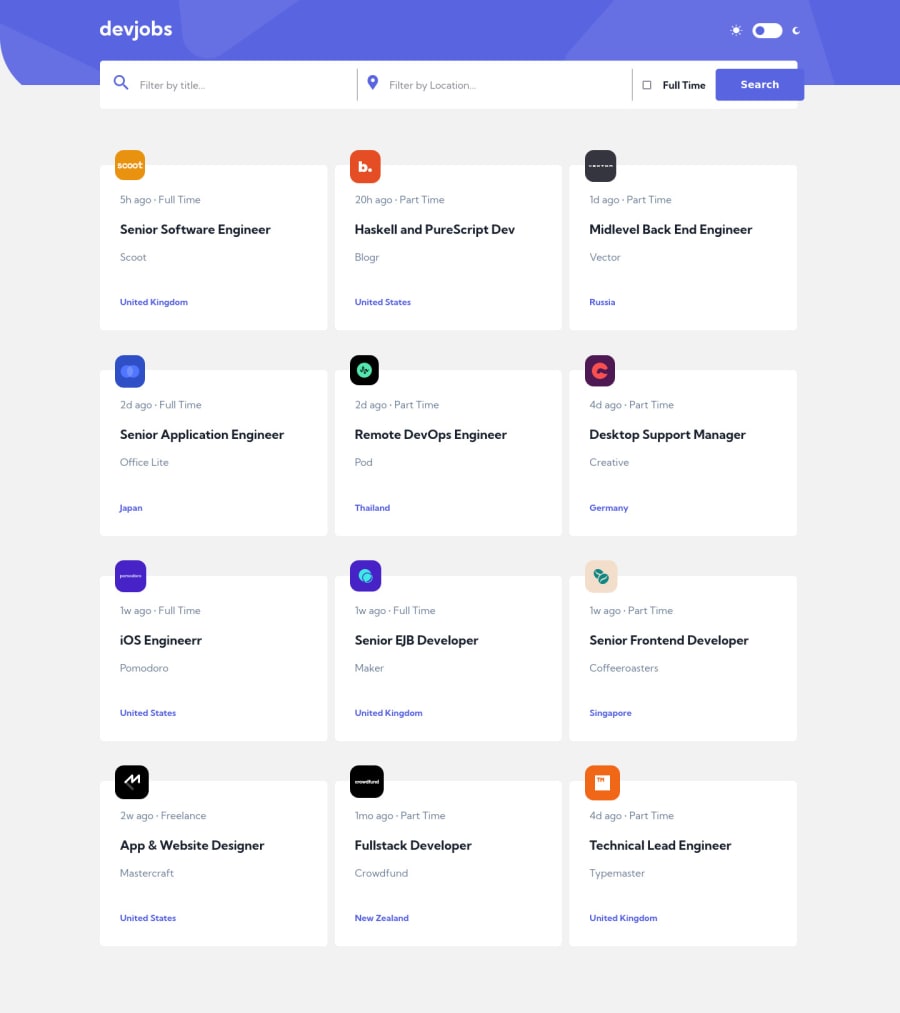
First Time Coding JavaScript From Scratch/Dev Jobs Web App
Design comparison
Solution retrospective
Please if anyone can help I had three major issues I couldn't solve!?!?
-
In the filter container I couldn't figure out how to get the grey sectioning lines to span the whole container.
-
On the Scoot page I couldn't figure out how to get my list dots and numbers to align to the left side of the container even after using flex-box properties like align-items.
-
Lastly, since I am kind of newer to JavaScript I couldn't figure out how to toggle my h1 and paragraph elements to turn white when the light/dark mode switch is clicked I tried to use document.querySelectorAll(h1); but for some reason, it isn't working I think it's because I am using a classList.toggle with it but I'm not sure thank you to anyone who can help.
Community feedback
- @elaineleungPosted over 2 years ago
Hi Teano, first off, great attempt at this Advanced challenge, and while this probably is beyond your ability right now, I think you did great in trying to put it together. I'll try to answer your questions:
About the gray lines not stretching: I'm looking at your site through the inspector, and It looks like there's some padding in that filter container. It could be the default stylings on the form element. I suggest using a CSS reset, since it doesn't look like you have one in your CSS. I normally use Andy Bell's CSS reset, and you can easily search for that. Once you remove the padding, you can write a container class for each of the groups in that filter component, and then adding the padding there in the container.
About the
<ul>and<li>not aligning: Again, this is an issue concerning padding where there's some default padding that's in your<ul>element. Try adding apadding-left:property in the<ul>selector and adjust the values accordingly. You can do the same with the<li>as well.About dark mode: I can see that there are class selectors such as
.h1-dark; ideallydocument.querySelector("h1")should do the trick, and then you should be able to add.classList.toggle("h1-dark"). I quickly wrote up a CodePen to show you another way to approach dark mode (link here), where I toggle the class on the parent element and then write toggle styles for the children. The key is really in how you write the CSS, and I think you can try practicing that on some easier challenges first. Once you have more practice, try this challenge again and see how you can make it better.Good luck coding, and hope this helps!
1P@tcaturani-gossPosted over 2 years ago@elaineleung Thank you so much, Elaine your feedback helped me immensely words cannot explain how much I appreciate you! I was able to fix everything, and now I'm about to focus on honing my HTML and CSS skills with some smaller projects.
1@elaineleungPosted over 2 years ago@tcaturani-goss Really happy to hear that, glad I could help you out!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord