- HTML
- CSS
- JS
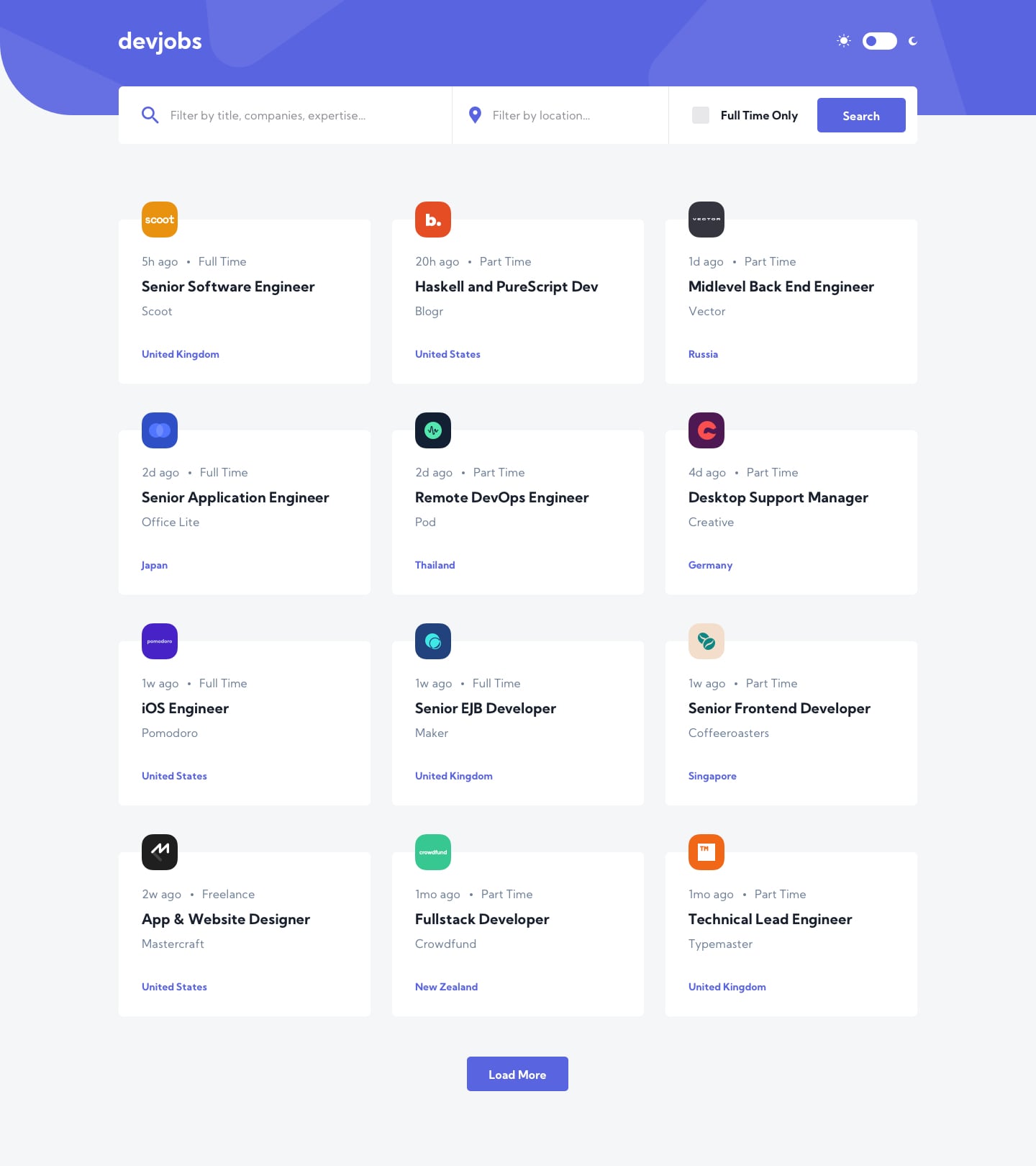
Devjobs web app
Build a jobs board that pulls data from a local JSON file. This is a great opportunity to practice JS and get to grips with a framework/library of your choice!
Join 2,048 people who have taken this challenge
📝Brief
Your challenge is to build out this jobs board using a local data.json to retrieve the data. Your goal is to try to get your project looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
We provide the data in a local data.json file, so use that to populate the content on the first load. If you want to take it up a notch, feel free to build this as a full-stack application!
Your users should be able to:
- Be able to filter jobs on the index page by title, location, and whether a job is for a full-time position
- Be able to click a job from the index page so that they can read more information and apply for the job
- View the optimal layout for each page depending on their device's screen size
- See hover states for all interactive elements throughout the site
- Bonus: Have the correct color scheme chosen for them based on their computer preferences. Hint: Research
prefers-color-schemein CSS. - Bonus: Build this project as a full-stack application
Download the project and go through the README.md file. This will provide further details about the project and help you get set up.
Want some support on the challenge? Join our community and ask questions in the help channel.
Note: This used to be the GitHub Jobs API challenge. Unfortunately, that API was deprecated, so we've created a local data.json file with a similar data structure. If you've already taken the challenge using the API, your solution may be broken. In that case, you can download the files again and refactor your code to work with the new local JSON data.
🗃Assets provided
- Figma design files
- Mobile, tablet & desktop layouts
- Professional design system for colors, fonts, etc.
- Optimized image assets
- README file to help you get started
- HTML file with pre-written content
💡Ideas to test yourself
- Write your styles using a pre-processor, such as Sass, Less, Stylus or go with a CSS-in-JS solution, like Styled Components
- Train your eye for detail by getting your solution as close to the design as you can
Challenge FAQs
- How can I get help if I'm stuck on a challenge?
The best (and quickest) way to get help on a challenge is in our Discord server. There are thousands of other developers in there, so it's a great place to ask questions. We even have a dedicated "help" channel! If you haven't joined yet, you can get an invite to our Discord server here.
- How do I submit my solution?
We'd recommend reading our complete guide to submitting solutions . If you get stuck and need help, please feel free to ask questions in our Discord server, and we'll help you submit your project.
- Is there an official solution I can take a look at?
We don't provide "official" solutions for the challenges. This is because there is no single perfect way to complete a challenge. Instead, you're encouraged to review other people's code in the community. You can learn so much by seeing how other people have approached the same challenges and giving them feedback.
- Do I get a code review when I post my solution?
Frontend Mentor is a collaborative learning community where everyone can give feedback to each other. If you'd like to receive feedback from the community, please be sure to post a question when you submit your solution. The more specific you can be, the better. Being clear with your questions means you're much more likely to receive valuable feedback from others.
- Can I use libraries/frameworks on these projects?
Yes! Our challenges provide professional designs but there are no rules on what tools to use. So feel free to use anything you like to build your projects.
- Can I use these projects in my portfolio?
Definitely! Please do feel free to use whatever you build in your portfolio. Helping developers add professional-looking projects to their portfolio was one of the reasons we created this platform!
- How often are new challenges added?
We launch a new challenge every two weeks. We alternate between free and premium challenge launches, so we launch one free and one premium challenge each month.
- What is the difference between the desktop-design, mobile-design, and desktop-preview images in my starter code?
The desktop-design and mobile-design images show you how the layout should look at large and small screen sizes. The desktop design is 1440px wide, and the mobile design is 375px. However, try building projects to look good on all screen sizes. The desktop-preview image is a preview image used in the README file. You don’t need to reference this while building the project.
- Can I use these challenges within my own free or commercial content/tutorials/projects?
Please visit our License page to learn more about how our challenges can be used within your own content. If you're unsure about anything, please feel free to contact us at hi@frontendmentor.io and we'll be more than happy to answer your questions.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord