zh4r
@zh4rAll solutions
- Submitted 5 days ago
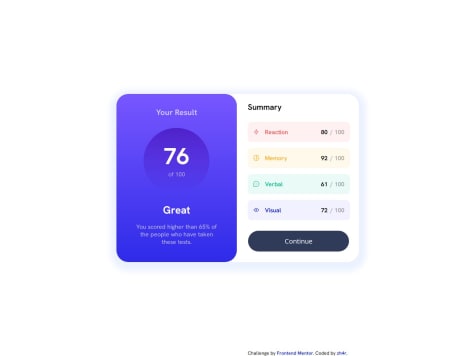
Newsletter Signup Vanilla
- HTML
- CSS
- JS
- My CSS is a mess.
- HTML semantics can be better probably.
- Submitted 6 months ago
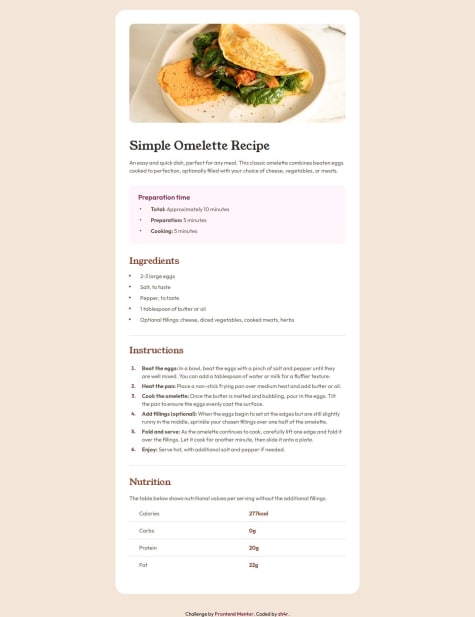
Semantic HTML | SCSS | SEO | Responsive
- HTML
- CSS
Some help to understand why the
ol's1.is different than the rest of the document. - Submitted 7 months ago
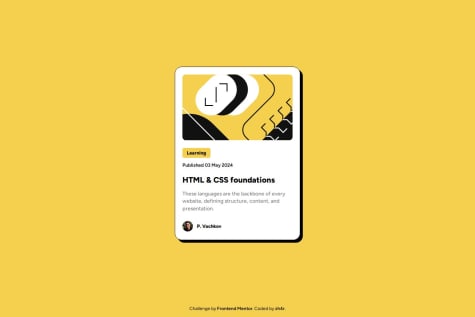
Semantic HTML5 + SCSS | Animations
- HTML
- CSS
- Accessibility review would be appreciated.
- HTML Semantics - I'm not sure if I used too much, or if I got it wrong...
- SCSS
- Submitted 7 months ago
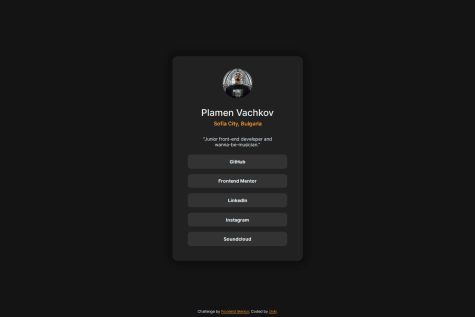
Social links Challenge | WarmColor/Shadows/SimpleAnimation | HTML5/CSS
- HTML
- CSS
I would love for someone to give me a Meta tags/Accessibility review!