Hi guys!
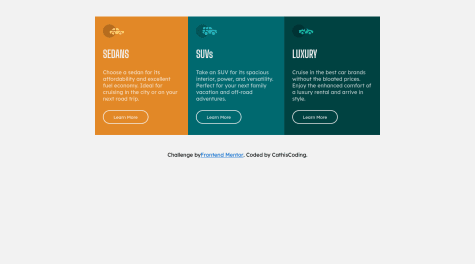
I'm done with this 3 column card. I started yesterday with this challenge and just finished it today. I'm still in the learning-so-much phase as a newbie.
I have one newbie problem and that is I couldn't make the border-radius work inside the .flex-container class. It was working at first but then when my codes started to get long as I build more for other classes, it didn't work already. Can you help me fix this issue?
How do you make the sentence => /*Challenge by Frontend Mentor...Coded by ****/ , be at the center of the page and just stay at the end of the screen no matter the screensize is?
and lastly, If you have a better way or suggestion to make my css codes look clean or whatnot. please tell me.
I would love to hear your code reviews!
Thank you for your generosity! :')