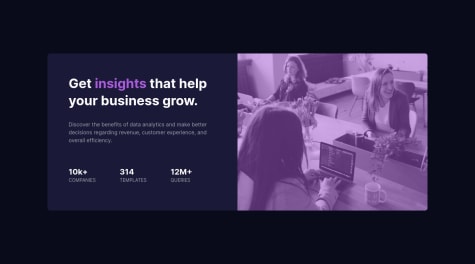
Hello, I'm running into a few problems here, seems like I can't fit my image on the grid-item while on the desktop version. I tried using width, min-width, max-width, height, object-fit, but it won't fit the grid-item. Also i want to ask how can i get a similar violet filter on the image that are in the design folder, should I use a div and set the color to purple, set the size, and opacity like I did in my solution, or is there any other way like using CSS filter or other property thanks!
Vivek Bhatt
@vivekbhatt07All comments
- @Sushitr4shSubmitted almost 2 years ago@vivekbhatt07Posted almost 2 years ago
For the image color, I just want to add that I used { background-image: url(location of the img); background-color: "voilet color"; background-blend-mode: "try values one by one according to your requirement" } At first, I also used opacity, but it was not looking great. But by using blend mode it looks better than before, but not same as the img in original.
0 - @pankaj512Submitted almost 2 years ago
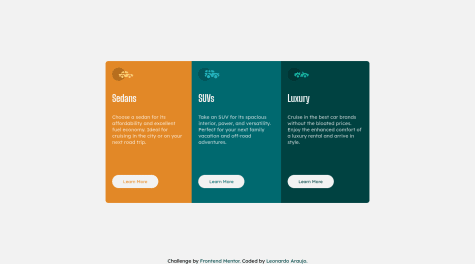
Here is solution for this using CSS grid. Please review and provide feedback. Thanks
@vivekbhatt07Posted almost 2 years agoNicely done, but recommend you to use higher value of border-radius to make it more round. More rounded button will look nice. By the way great work 👍.
1 - @araujoleoSubmitted almost 2 years ago@vivekbhatt07Posted almost 2 years ago
Thank you for the suggestion it was very helpful. Learnt new things and will remember to apply them.
0