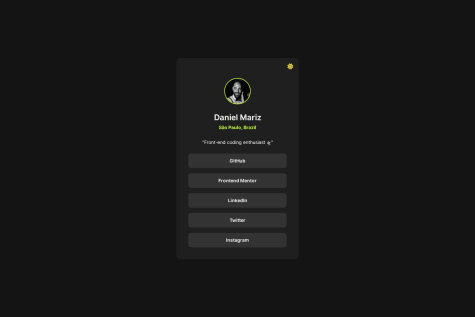
Hello! I'm Daniel and this is my solution for this challenge! 😊
Very nice challenge with plenty of room for customization 😁
I took the opportunity to practice my recently acquired JavaScript skills to add a light/dark theme to this project.
If you have any suggestions on how I can improve this project, feel free to leave me a comment!
Feedback welcome 😊