Peter Jacobs
@thisispeterjAll solutions
NFT-Preview-Card-Component with Cube CSS, BEM methodologies
#bem#cube-cssSubmitted about 1 year agoI tried using the css cube method along with bem for the naming conventions. I am still new to this methodology so any tips or critiques on my html and css structure would be really helpful.
Thanks! :)
Results Summary Component using CSS Grid, Flex and bem
#bemSubmitted about 1 year agoAny advice on being smarter with the amount of css and html I'm writing. What custom properties could I use to reduce the code I've written.
Testimonials Grid Section, css properties, bem and utilities classes
#bemSubmitted about 1 year agoI would really appreciate any guidance on the HTML organization and CSS classes I used for the cards. Specifically:
- What is the most efficient and semantic way to name the cards with different colors
- What is the most efficient and semantic way to name the cards for the grid template needed to position them in the desktop view
- What is the best strategy for taking a box-shadow in a design, and converting that to CSS so that color, spread, blur and x/y positioning are accurate.
Responsive Four Card Feature using HTML, CSS, CSS Grid
Submitted about 1 year agoAny help me with my HTML markup and CSS styles to make them more concise and efficient.
Product Preview Card HTML, CSS, Custom root properties
Submitted about 1 year agoI would like to know if there is anything I can improve in my HTML setup, is it both efficient and semantic.Similarly for the CSS could I make it more concise or efficient in any way.
Skilled elearning Landing-page made with vanilla html and css
#bemSubmitted about 1 year agoThe hero image, it's not perfect at every screen size. I was able to match it according to the figma design sizes of 375px, 768px, and 1440px. However there are some sizes in between that need fixing still.
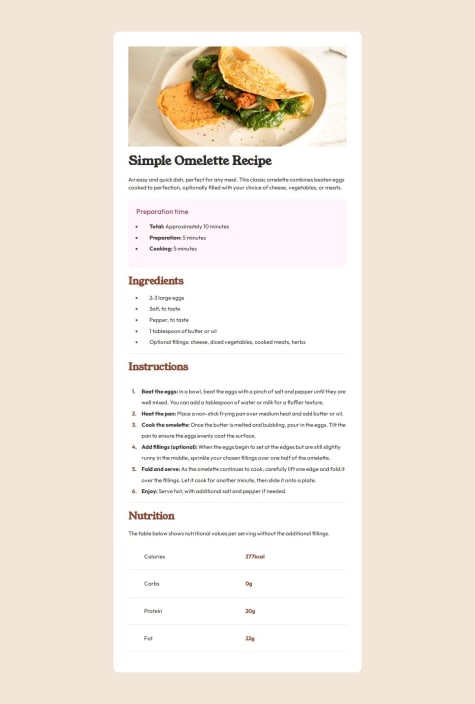
Recipe Page using sass, css variables, flex
#sass/scssSubmitted about 1 year agoSetting up SASS, and pushing it to a repo where the scripts for it can be ran. If anyone has more feedback on my setup, or links to resources I would love for you to share. Thanks
Blog Preview Card
Submitted about 1 year agoWhen it comes to a simple card design, what are the appropriate heading levels to use? My submission was flagged initially for not having an h1 tag.
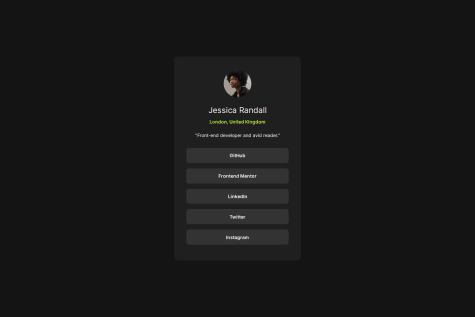
HTML and CSS social links challenge
Submitted about 1 year agoAre there any areas that can be approved for code efficiency and conciseness
Responsive QR code challenge, with semantic HTML, CSS
Submitted about 1 year agoWriting semantic and efficient code