Siva kumar Katari
@sivakumarkatari2020All comments
- @LJDR17Submitted over 3 years ago@sivakumarkatari2020Posted over 3 years ago
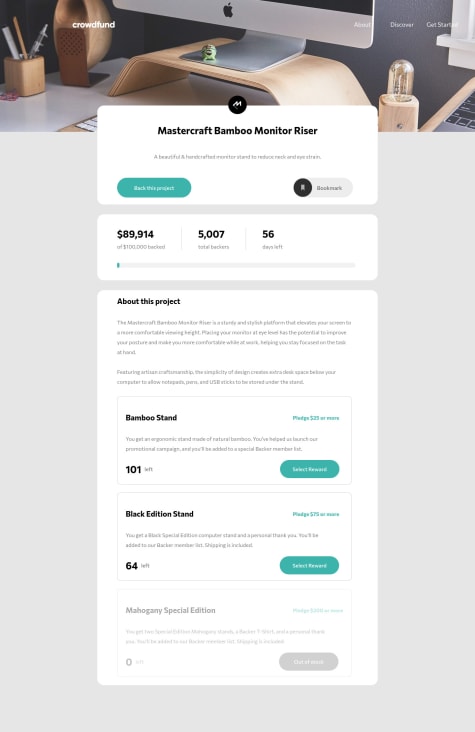
Nice work, but it is not mobile responsive, please make sure you added the styles for mobile layout too. And when the "Back project" button clicked there should be a pop-up, I think it is also missed.
0 - @iadefidipeSubmitted over 3 years ago@sivakumarkatari2020Posted over 3 years ago
Amazing work buddy. It is looking more like to preview design ♥
1 - @RahulKumarGautam1636Submitted almost 4 years ago@sivakumarkatari2020Posted over 3 years ago
Amazing transition effects brother!
0 - @naziakabriSubmitted almost 4 years ago@sivakumarkatari2020Posted almost 4 years ago
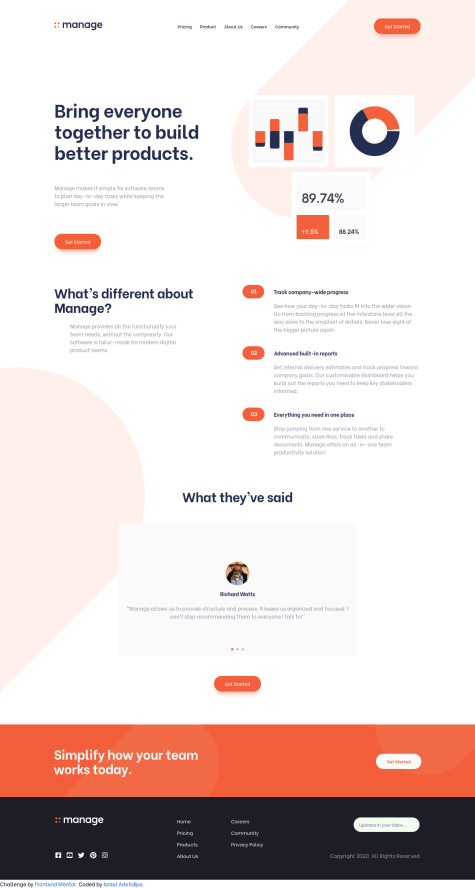
Your layout is disturbed due to the absolute sizing try to use relative units and try to use max-width and min-width properties . And you used position relative more frequently in your applications try to use it if necessary, use another alignment methods like flex-box or grid-box. Other than these entire application is good looking!
0