Keoua
@scuzzi808All solutions
- Submitted 7 months ago
NFT preview card component
- HTML
- CSS
Even though I was able to get the solution for the hover effect on the image i am still almost completely lost as to what is happening there and would love help with that and transitions in general. I also struggled a little with the box shadow so any tips on either of those is greatly appreciated. Any other helpful tips and advice are encouraged!
- Submitted 7 months ago
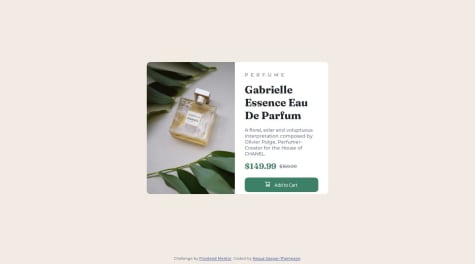
product preview card
- HTML
- CSS
Any help is greatly appreciated. I still struggle a little with the spacing between items and setting width and height in consistent way across projects and using other units besides px for better responsiveness. also my organization when writing my css code.
- Submitted 7 months ago
QR code component
- HTML
- CSS
My main issue is still dealing with media queries with responsiveness and getting all the content to shrink consistently when changing to mobile. I also want to start using other values for width and height for better responsiveness... Any other tips would be greatly appreciated!!