This is my first time using Grid in a project! Any suggestions on what/where to improve on the HTML and CSS? Thanks!
Renzo
@renzo4webAll comments
- @YanBaetasSubmitted about 3 years ago@renzo4webPosted about 3 years ago
Hi Yan very good solution, congratulations for completing the challenge. Some points that I would improve
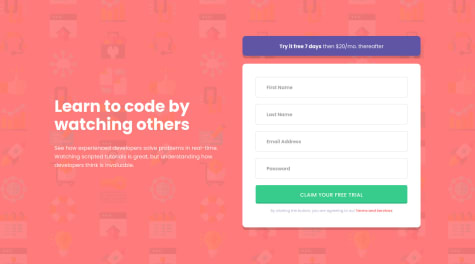
- make the width of the card responsive (width:100%)
- Decrease the icon spacing with the top text
Marked as helpful1 - @darwinsanchez9018Submitted over 3 years ago
Hi Coders. Suggestions and criticisms are welcome.
Can you help me with the form.
@renzo4webPosted over 3 years agoGood challenge Darwin, it would be nice if you could add some feedback when the form was submitted correctly, nothing else to add, good job.
Marked as helpful0 - @ericsalviSubmitted over 3 years ago
Check out my fun form submit design This challenge made me have to flex my JS knowledge a bit more. If you could please check out my JavaScript and give me constructive feedback. I know I repeated myself a lot and I am sure there are ways I could have reduced the amount of code and still get to the same solution.
@renzo4webPosted over 3 years agoVery good solution congratulations, well done adding a feedback when the form has been sent.
1 - @renzo4webSubmitted over 3 years ago
I started with the mobile layout first like always, my purpuse with this project was to conoslidate the knowledge of grid and flexbox.
- @AhmedMikkaweSubmitted over 3 years ago
All Comments are Welcome
@renzo4webPosted over 3 years agoGood solution, if you could add to improve something make the card a little higher, but otherwise very good congratulations.
0