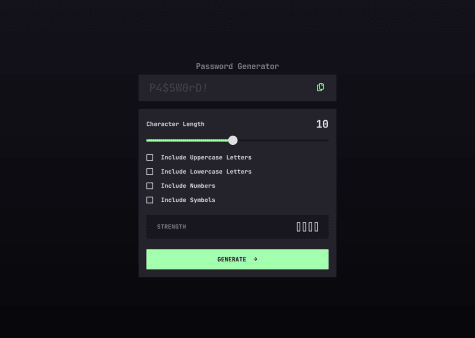
I learned how to customize checkbox inputs using pure CSS and range inputs using minimal JS (I had to style the progress track color with JS, but the rest was pure CSS).
Seasoned Graphic Designer (BA) | Front-End Development Student(Codecademy.com). My coding results give me some of the biggest smiles I have ever had in life. So I have decided to pursue front-end development. I love to design and now making them interactive with code gives me a high of joy.
I’m currently learning...CSS, JavaScript
Latest solutions
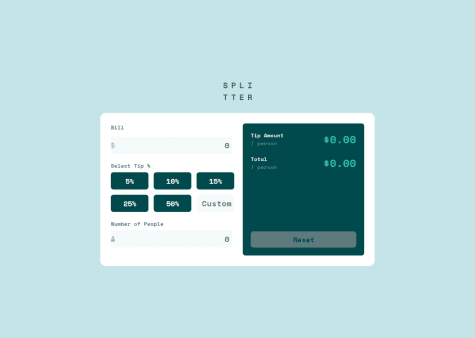
Responsive Tip Calculator | HTML, CSS, JavaScript
PSubmitted about 2 months agoWhen there is an error, people input should be highlighted red. It is not doing so
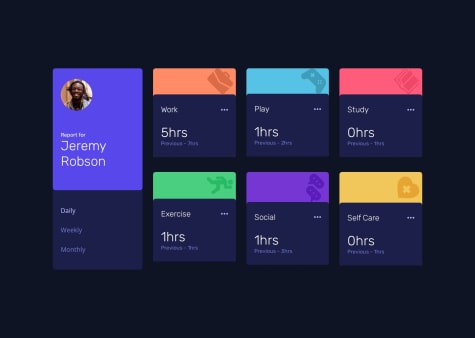
<input type="number" id="people" class="icon-person" placeholder="0" />const numberOfPeople = document.getElementById("people"); numberOfPeople.classList.remove("error"); // Remove highlight errorMessage.style.display = "none"; // Hide error messageResponsive Time Tracking Dashboard | CSS, HTML, JavaScript
PSubmitted 2 months agoI wasn't able the crap the icons on the top of each card.
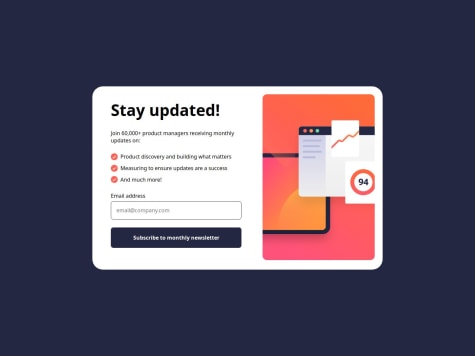
Responsive Newsletter Sign Up Form | CSS, HTML, JavaScript
PSubmitted 2 months agoHow to open another HTML file in the same window when a button is clicked.
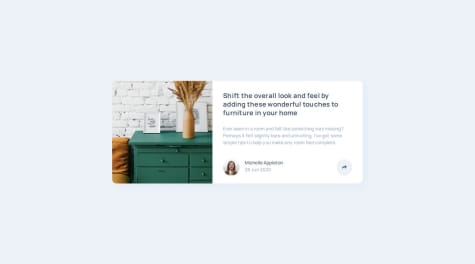
Responsive Interactive Article Preview Component | HTML, CSS, JS
PSubmitted 3 months agoMy project isn't broken in the live page but it is in the screenshot generator.
Latest comments
- P@loki-pepeWhat are you most proud of, and what would you do differently next time?P@okayishmael
Great Job! I don't fully understand this project. I use another person's code to help me.
- @Fbeye04What are you most proud of, and what would you do differently next time?
what I am proud of because this is the first time I made an app that is full of functions like this tip calculator
What challenges did you encounter, and how did you overcome them?actually the biggest challenge that I have to go through is how I keep working on this assignment even though my actual situation collides with campus activities.
What specific areas of your project would you like help with?html, css, and javascript
P@okayishmaelHeads up, You need to add this line to your css.
input[type="number"] { appearance : textfield // add this line -moz-appearance: textfield; }you are required to have standard appearance. VS code signal that error to me and that I fixed in mine.
- @ryanslabroomWhat are you most proud of, and what would you do differently next time?
Writing effecient JavaScript code.
What challenges did you encounter, and how did you overcome them?Assigning a data category to a variable. I used a queryselector and assigned it as an attribute.
What specific areas of your project would you like help with?I am always looking for ways to remove redundancies in code.
P@okayishmaelI look forward to learning react. It's Cool that you know it.
- @Macnelson9What are you most proud of, and what would you do differently next time?
I am most proud of myself for successfully implementing and completing this challenge.
What challenges did you encounter, and how did you overcome them?I encountered a challenge with displaying the user's email on the success message but I was able to solve it by researching.
What specific areas of your project would you like help with?None
P@okayishmaelThe check-mark is not aligning with the list item. To fix this, flex the class "list"
.list { display: flex; align-items: center; } - @AllisonFavourWhat are you most proud of, and what would you do differently next time?
I am most proud of starting and finishing the project, i wouldn't do anything different but stay more focused in completing any future project.
What challenges did you encounter, and how did you overcome them?I encountered the challenge of achieving a pixel perfect design but was eventually able to scale through.
What specific areas of your project would you like help with?Always open to suggestions and ideas. Thanks
P@okayishmaelNice job!
- P@xuaunP@okayishmael
Nice!