Abdur Rahman
@nuraf9607All solutions
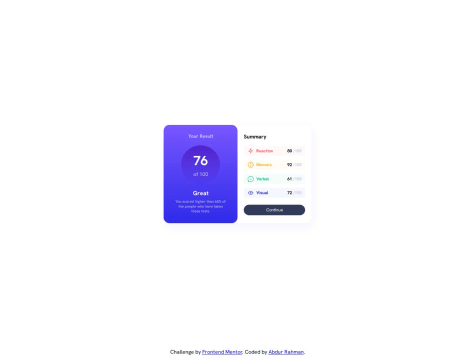
Responsive Summery Component using Grid
#accessibilitySubmitted 10 months ago- I couldn't make the
buttontransition while hovering over them, I found online that there is a problem transitioning from still color to gradient, but I don't know how to solve it
- I couldn't make the
NFT Preview Card
Submitted 10 months agoWhen I wrote img::before and I wanted it to cover my whole my image by using inset but nothing was showing up but when covered the image with a div and then used ::before on it, It worked as expected, I am still confused why is it that I used a same approach on both but it did work on the wrapper div but didn't directly worked over the image?
QR Code Component with Soft Box Shadow
Submitted 10 months agoI would appreciate a different approach of my design