Hi everyone! ☕️
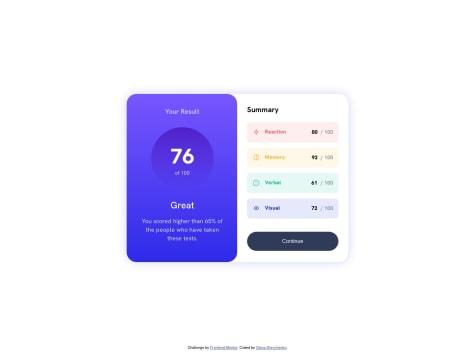
This is my solution to the challenge. It helped me clarify several Vue concepts, but there's still a long way to go with this framework. One thing I haven't fully mastered is positioning elements in the background, in this case, the round red shapes. If you have any recommendations on how to better position them, it would be greatly appreciated. Anyway, I will try to keep improving some things in this challenge, but I think it looks good to upload the solution.
If you have any feedback on how I could improve my code, found any errors, or anything else that you think should be mentioned, I would greatly appreciate it.
Thanks and have a great day. 👌🏼