Latest solutions
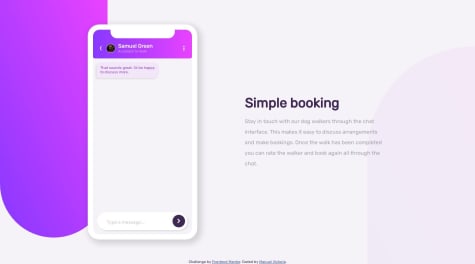
Chat App SCSS built with Angular
#accessibility#angular#animation#sass/scss#web-componentsSubmitted over 1 year agoCalculator App Responsive Built with Angular
#accessibility#angular#sass/scss#typescript#nodeSubmitted over 1 year agoMulti Step Respnsive Form built with Angular
#accessibility#angular#sass/scss#typescript#nodeSubmitted over 1 year ago
Latest comments
- @ElenaLaura366Submitted over 1 year ago@manuviknPosted over 1 year ago
Hello! nice job, I've realized that you have a little issue with the phone's notch position. In mobile sight you have a good design but in big screens it seems to be a bit off. With this little modification you can achieve the desired position:
.user {
position: relative; display: flex; align-items: center; background: linear-gradient(45deg, var(--Light_Violet), var(--Light_Magenta)); border-radius: 1rem 1rem 0.5rem 0.5rem; padding: 1.5rem 0.5rem 0.5rem; justify-content: space-between; align-items: center;}
.user::before {
content: " "; background: var(--White); width: 10rem; height: 1.5rem; margin: 0 auto; border-radius: 0 0 1rem 1rem; position: absolute; left: calc(50% - 5rem); top: 0px;}
-- Remove this media query -- @media (max-width: 500px) {
.user::before { left: 9.5rem; top: 5rem; }}
I hope this can help you!
Marked as helpful1 - @Jorge-sanchez09Submitted over 1 year ago@manuviknPosted over 1 year ago
Hi! Great job! The design is very clear and responsive. I have just two suggestions:
You can achieve smoother animations when switching by using a custom box with a position: relative and modifying only the left property of its inner element. This inner element should also have a transition property.
Another point to note is that when you divide 0 by 0, you get NaN.
Marked as helpful1 - @yukilunSubmitted over 1 year ago@manuviknPosted over 1 year ago
Hi! I really like your project but I’ve been experiencing an strange behaviour when I try to add the phone number, neither setting the same number that you provide as placeholder. I think this issue could be related with the length of your validation because I can add +1 234 567 8901 with no problem.
Marked as helpful0 - @elangyudha280Submitted over 1 year ago@manuviknPosted over 1 year ago
Hello, nice work! I like the design and the animations, just as an appreciation I think you should be able to complete the form with no selected add-ons.
0