Submitted
ISSUES WITH MY SOLUTION:
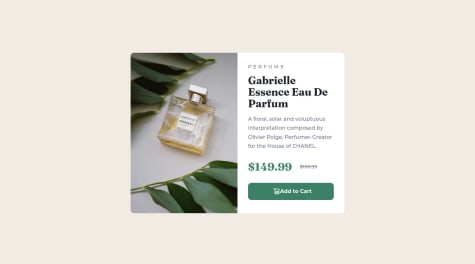
- Only completely optimized on viewport widths 1440px and 375px. The biggest issue is with the main perfume image
- Used srcset attribute in my <img> tag for the main perfume image to change when the viewport reaches 375w or 1440w-- this works fine but when I try to change the values around (in the srcset values) to adapt to widths in between 375px and 1440px, the image stretches/distorts or unwanted gaps are formed in the image container.
I tried to use relative units for most of the sizing. I don't know how to make the image properly scale depending on the size of the viewport while avoiding making multiple media queries. Any help or tips would be greatly appreciated.