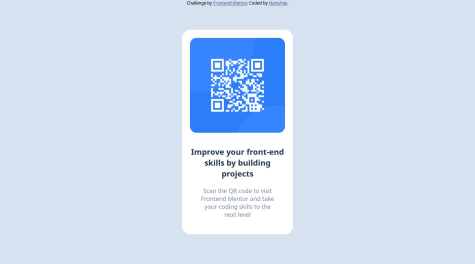
I couldn't get the side scroller out of the site. Would there be a way to fix this? Feedbacks are welcome!
Flávia Reis
@flaviare1sAll comments
- P@flaviare1sSubmitted 7 months agoWhat challenges did you encounter, and how did you overcome them?P@flaviare1sPosted 7 months ago
Bernardo, muito obrigada pelas dicas! Eu estava colocando o overflow hidden no local errado, por isso não estava funcionando. Obrigada mesmo! :)
1 - @YusukeUrameshSubmitted 11 months ago
Ainda estou aprendendo! não sei se realmente esta certo! fiz algumas alterações personalizadas, mais acho que estou indo bem pra primeiro desafio!
P@flaviare1sPosted 11 months agoOi Leonardo, seu projeto ficou ótimo. Eu também ainda estou aprendendo. 😊 Uma dica, essas medidas que ele coloca como sendo a responsividade, não necessariamente são a largura mínima e máxima do projeto. E você observar bem, o componente tem uma largura que não ocupa a tela inteira na versão desktop. Tenta tirar essas medidas de max e min width e fazer a responsividade utilizando media query e valores relativos.
Marked as helpful1 - @nanishipiSubmitted 11 months agoP@flaviare1sPosted 11 months ago
Olá! Seu trabalho está muito bom, mas na tela do meu celular não ficou responsivo. Você poderia tentar fazer algumas alterações, tipo:
body { width: 100vw; }
.qr-card { margin: auto; width: 280px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: white; padding: 2rem; border-radius: 2rem; }
@media (max-width: 375px) { .qr-card { width: 80%; } }
I would also delete the other media query.
Hope this helps. :)
Marked as helpful0 - @ViniCellistSubmitted 12 months ago
Please tell me how I can improve
P@flaviare1sPosted 12 months agoOi Vinicius! O seu projeto ficou muito bom em tela grande, mas no meu celular está cortando.
Vou fazer algumas sugestões, tá bom?
Provavelmente isso está acontecendo porque você colocou a imagem como background.
Sugiro que você coloque a largura da div.container fixa (por exemplo, 300px) e coloque a imagem dentro da div.section__qr, com width de 90% (retira a imagem do background-image). Lembra de ajustar o border-radius da imagem.
Também retira todas as height, com excessão da do body.
Eu deixaria apenas uma media query, a de telas pequenas (375px).
Espero ter ajudado!
Marked as helpful0 - @ViniCellistSubmitted 12 months ago
Please tell me how I can improve
P@flaviare1sPosted 12 months agoOi Vinicius, gostei do seu projeto! Também estou fazendo os cursos do Curso em Vídeo. 😊
A sugestão que eu te dou é que como o site é formado apenas por um componente pequeno, eu acho que não precisa colocar tantas configurações de media query. Eu faria o código com o tamanho do componente fixo para telas grandes e ajustaria a width em porcentagem para telas de celular.
Marked as helpful0 - @oyesina-paulSubmitted 12 months ago
How do i make my project responsive? Responsive Design Is the most difficult for me.
P@flaviare1sPosted 12 months agoHello Oyesina! I recommend that you study the concepts of Media Query and Mobile First.
To make responsive websites it is interesting to learn Flexbox and Grid.
Congratulations on your project! 😊
0 - @NantueSubmitted 12 months agoP@flaviare1sPosted 12 months ago
Hello, I liked your work, but on my phone the top card appears cut off.
You can customize the div.attribute with your name and a contact link. 😊
0 - @VagnerMouraMacedoSubmitted 12 months agoP@flaviare1sPosted 12 months ago
Oi Vagner! Seu trabalho ficou legal, mas falta ajeitar a media query. Aqui no meu celular os dois cards estão abrindo um ao lado do outro.
Marked as helpful0