Welcome to my profile! Some curiosities about me 👇🏼 💻 Front End Development student at start2impact University 🎯 My professional goal is to help companies and startups create websites and apps that improve users' digital experience and have a positive impact through my work.
I’m currently learning...- JavaScript - WordPress
Latest solutions
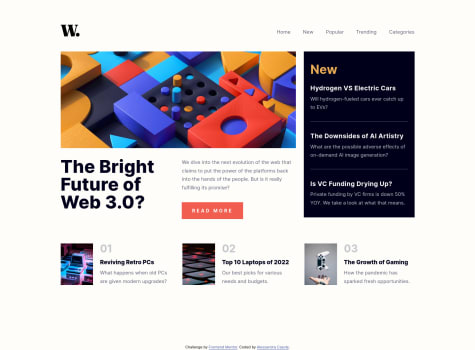
Responsive landing page using Grid, Flexbox, SASS and JavaScript
#sass/scssSubmitted over 2 years ago
Latest comments
- @RheomacrodexSubmitted over 2 years ago@alessandra-casolePosted over 2 years ago
Hello, yeah it was the hardest part for me too but I found this guide very useful https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_image_overlay_opacity
I can't see your code, so check mine if it helps
0 - @polukarpSubmitted over 2 years ago@alessandra-casolePosted over 2 years ago
Hi, I also used ":: before" and I solved the problem of the icons' alignment by making the sentences flex, which however I had inserted inside a p class (not span). So by changing the span to a p, you could remove the position properties and you can just give a class to both, so the alignment applies to both and then flex that class. Ex:
<div class="card__row"> <p class="card-icons" id="card__price">0.041 ETH</p> <p class="card-icons" id="card__date">3 days left</p> </div>.card-icons { display: flex; }
#card__price::before { content: .....; margin-right: .....; }
#card__date::before { content: .....; margin-right: .....; }
I hope you find it helpful!
1