Tylerdurden230
@TylerDurden230All comments
- @MarSkorSubmitted about 2 years ago@TylerDurden230Posted about 2 years ago
Hi,
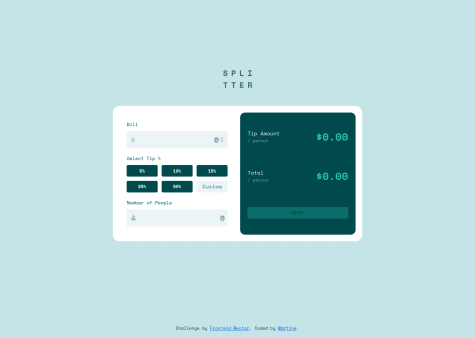
I think there is a problem with RESET button. When i clicked, nothing happened. In addition, the custom input accepts alphanumeric chars, printing NaN on the right side. Maybe a digit only input could be a better solution. <input type="number" placeholder="custom">
Anyway, Good Job!
0 - @weebaoSubmitted about 2 years ago
My second React app here. There were some features not in the original design that I wanted to put in so it took me longer than I expected, but the final product got me real satisfied, plus I learned a lot too. Any feedback is appreciated.
@TylerDurden230Posted about 2 years agoHi, I really like your solution! It look like exactly the same as the example. You got just few html errors, easy to fix as you can see.
Just a little thing. I really appreciate the control on negative numbers, but your solution doesn't handle, visually, big numbers. Maybe you could put a max number of digit to avoid the problem. (My solution neither, but I just thought about it).
Still a very very good job!
Marked as helpful1