
Submitted over 2 years ago
More React hooks, better file organization, better SCSS use learned
#react#sass/scss
@weebao
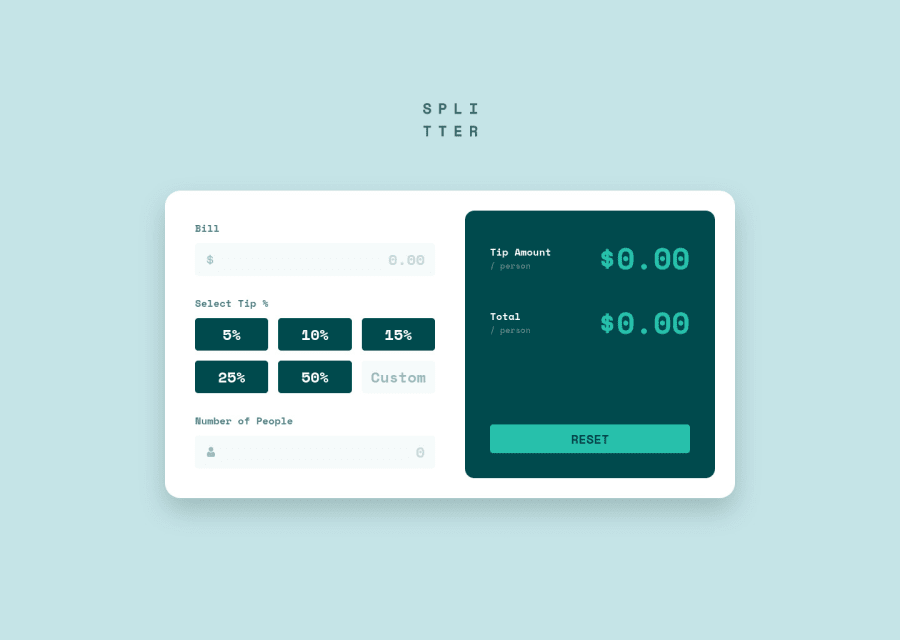
Design comparison
SolutionDesign
Solution retrospective
My second React app here. There were some features not in the original design that I wanted to put in so it took me longer than I expected, but the final product got me real satisfied, plus I learned a lot too. Any feedback is appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
