Sergio Fraga
@SergioZF09All solutions
- Submitted 3 months ago
QR code component using HTML and CSS
- HTML
- CSS
Not now. But, if you see something wrong in the code or in the design, you can write a different option or different way to do.
Any feedback is welcome!!
- Submitted 3 months ago
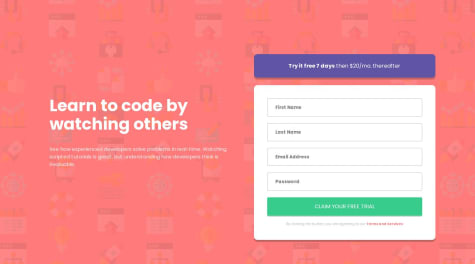
Intro component with sign-up form using HTML, CSS & JavaScript
- HTML
- CSS
- JS
Not now. But, if you see something wrong in the code or in the design, you can write a different option or different way to do.
Any feedback is welcomed!!