Efraim Munthe
@KlrflAll comments
- @FerZvaSubmitted 10 months ago@KlrflPosted 10 months ago
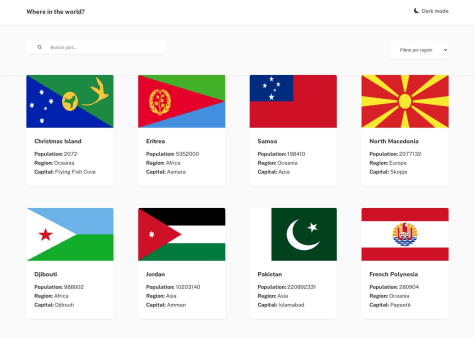
Hey, just dropping by to give some feedback: I cannot click on the individual countries to open a separate page where I can see further information. Keep it up, good work
Marked as helpful1 - @gustavodiazramirezSubmitted 11 months ago
Este proyecto no tiene responsividad, profundicé en generar el buscador y el filtrado, no contiene el dark mode ni el mobile design.
@KlrflPosted 10 months agoHey Gustavo, dropping by to give you some feedback. I cannot click on the individual countries to see the separate page, so you should fix that.
Keep it up, good work!
0 - @Darshan-Pandya10Submitted 11 months ago@KlrflPosted 10 months ago
Hey Darshan, the issue still persists now. I cannot see the countries.
0 - @WajudSubmitted 10 months ago@KlrflPosted 10 months ago
Hey, I'm just dropping by to give some feedback: when I tried to set the filter to Asia and searched for United States of America, I still get results back. It should have been not found because the USA is not in Asia. This happens to other countries as well, just try to search for a country, then set a filter. You could fix the code responsible for filtering the data.
Also you can change the title of the HTML document to something like "REST Countries" and not "React App". Good work, keep it up!
0 - @AbrahamEspinaSubmitted 10 months ago@KlrflPosted 10 months ago
Hey, I wanted to give some feedback here: I think the padding and the font sizes are a little bit off, maybe you can work on that; the padding is too small and the font size on the whole text is too big (Also you forgot to make the
perfumetext smaller, it should have a lighter color too). Also I didn't believe you made this with Astro, I think it's overkill for a component this small lmao. Other than that good work0 - @danielcrubensSubmitted over 1 year ago@KlrflPosted over 1 year ago
Hey, I just tried your app. The generator doesn't make a new advice when I click the button. This is probably due to the API caching the advice response, which just means that the API doesn't get a new advice from the server. You should add an options object to your fetch request, and pass in
{cache: no-cache}, something like this:const response: await fetch("url", {cache: no-cache});Hope this helps! happy coding!
Marked as helpful0 - @Rakesh709Submitted over 2 years ago
I have some problem related to positing . How can i practice . how can i change the element structure.