Javier-cnc
@Javier-cncAll solutions
- Submitted about 1 year ago
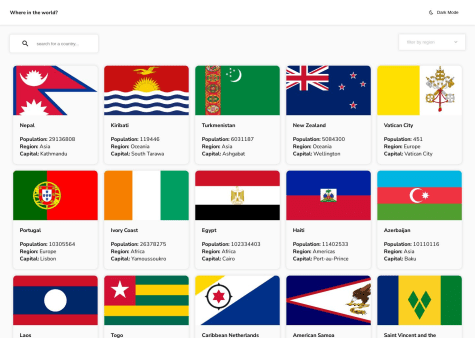
Rest countries api with dark mode switcher using angular 15 and sass
- HTML
- CSS
- JS
- API
- Submitted over 1 year ago
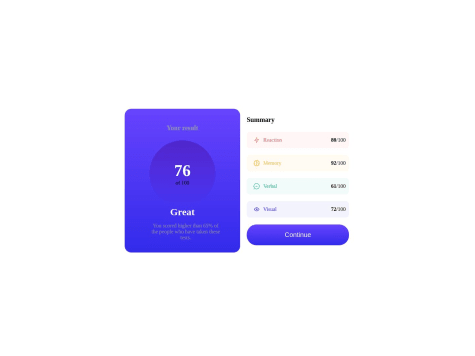
Results summary using plain HTML, CSS and Javascript for dynamic load
- HTML
- CSS