
Submitted about 1 year ago
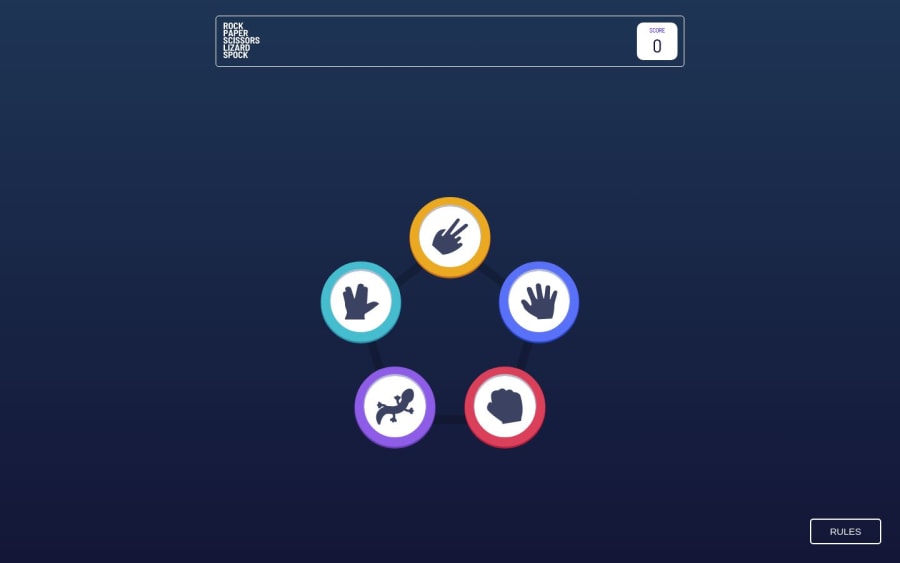
rock-paper-scissors-lizard-spock game with Angular 15 and SASS
@Javier-cnc
Design comparison
SolutionDesign
Solution retrospective
Another challenge completed!. An interesting situation in this challenge was how to draw in the screen each one of the game options matching the vertices position of the background pentagon's image, at the end I implemented a trigonometry operation to calculate the corresponding position of the options depending on the size of the pentagon's background image and the size of the option circle it self.
I would love to get from you some feedback
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
