Latest solutions
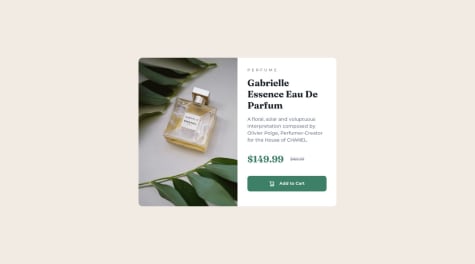
Mobile First Solution using Flexbox
Submitted 6 months agoI suspect there is a better way to write the JS code to handle the response more efficiently. I'd love for you to review my code and give feedbacks as to getting better.
Latest comments
- @dee-jordanSubmitted over 1 year ago@Genii-XPosted over 1 year ago
- About matching the font, the font-family and font-size are specified in the style-guide.md file includes in the project folder you get.
- Usually the font-size is specified in px but can be easily converted to rem as 16px=1rem
Marked as helpful0 - @MarciusMoraesSubmitted over 1 year ago@Genii-XPosted over 1 year ago
I really do not think there's any need to add a flex-direction property to container seeing as there is one "general-box" in it. Also I'd also suggest you rely on the intrinsic sizing of the general box. Also the media query seem redundant as it is going to be displayed in the center because of the flex properties you defined.
0