Ekta
@Ekta1211All solutions
- Submitted 6 months ago
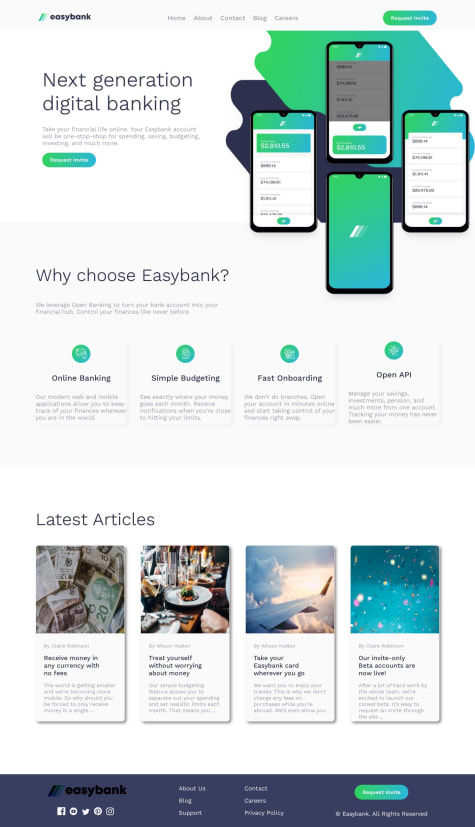
easybank landing page
- HTML
- CSS
- JS
I cannot create a clicked option on my website when the Page is at 375width a hamburger will show and clicking on the hamburger icon will show more options. suggest to me how to do it in JavaScript and also in CSS.
- Submitted 6 months ago
FAQs accordion
- HTML
- CSS
- JS
I would like to know about the other options to provide the total effect without using any javascript like before and after pseudo element or active pseudo element etc.