I was challenged by using CSS Flexbox to vertically and horizontally center the card component.
Raphael Bröderbauer
@DigitaleWeltLibraryAll comments
- @tarekulSubmitted 5 days agoWhat challenges did you encounter, and how did you overcome them?@DigitaleWeltLibraryPosted 5 days ago
Hey, good solution 😉.
I have a little tip for you. In most cases you don't need a media query for cards, like in this case. Add these lines to the classic
.cardand it should have the same effect.margin: 1rem; max-width: 350px;With these two lines you have made the card responsive for all devices. The
max widthmeans that the card cannot get larger. Themargin, in contrast, is the distance to the edge of the screen when you make the browser window smaller. Now you can delete themedia query.I hope I could help you
Happy coding 😊
Marked as helpful0 - @Dolla464Submitted about 2 months ago@DigitaleWeltLibraryPosted about 2 months ago
Hey 👋, i like your solution.
Maybe you forgot to center the card vertically. To center the card give the main element a height of 100dvh. Then can you center it. I like to use
gridbut you can useflexas well. Withdisplay gridyou say that all elements in themaintag are grid children. For centering (vertically and horecontely) you useplace-itemscenter.The style which you can add to your main tag:
main{ display: grid; place-items: center; height: 100dvh; }Happy coding 😉
Marked as helpful0 - @rame0033Submitted 6 months agoWhat are you most proud of, and what would you do differently next time?
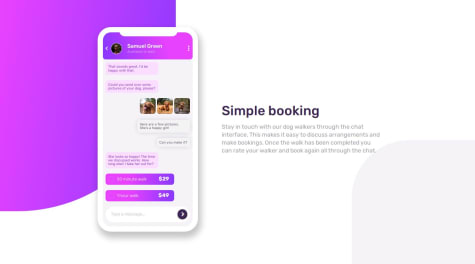
The use of pseudo-code
::beforeand::afterhelped me to add content like accent designs and radio button for the choices in the message container.The snippet below will show how I did the styling for the mockup radio button
What challenges did you encounter, and how did you overcome them?.time:before { content: ''; display: inline-block; height: 1rem; width: 1rem; border: 0.1rem solid var(--radio-btn); border-radius: 50%; margin-right: 0.5rem; }I was hesitant to do the phone app but I discovered to make a container that will have respective divs for every element and class to style each individual properly.
@DigitaleWeltLibraryPosted 6 months agoHey, good soluten.
I have two points for improvement:
- Give the main element a height. Then you can't see the footer on the screen.
- The violet banner on the left side is on the mobile version smaller. Then you can read the text easier.
main{ min-height: 100dvh; }I hope i could help you to improve your skills. 😉
Happy coding 😊
Marked as helpful0 - @levit3Submitted 6 months agoWhat are you most proud of, and what would you do differently next time?
I am proud that I was able to do this without any frameworks as I have been struggling a bit with plain css. I would like to use frameworks like bootstrap or tailwind css next time.
What challenges did you encounter, and how did you overcome them?I could not center the qr code elements to the center of the page. I managed to center it horizontally using flexbox but failed to do so vertically.
What specific areas of your project would you like help with?Centering of components on the page for it to also be responsive on mobile screens
@DigitaleWeltLibraryPosted 6 months agoHey, good soluten but i have some points for improvment.
- For centering the card vertically too, you have to set up a
height.
body { min-height: 100dvh; }- Never use a fix width. If you want to make the card responsive then use the
min function, it will always use the lower width. When the width of the screen is lower than350pxthe card get a width of90dvw. (Learn about the min function)
#container { width: min(350px, 90dvw); }- Making the image responsive too. Firstly i give it a width of 90%. Then i want every side of the image the same size and therefore i use
aspect-ratio. Lastly i center the image withmargin. (Don´t forget thedisplay: block;for it)
img#qr-code { /* position: relative; */ /* margin: 17px; */ aspect-ratio: 1 / 1; width: 90%; margin: 1rem auto; display: block; }I hope i could help you to improve your skills. 😉 Happy coding 😊
0 - For centering the card vertically too, you have to set up a
- @CodevkreateSubmitted 7 months ago@DigitaleWeltLibraryPosted 7 months ago
Hey, good soluten but i have some points for improvment.
- Firstly i want to center the card in the middle of the screen. Therefore i use
grid. Then i have to to say that every element in the grid container should be centered verticaly and horicontaly. Normaly every adult container has the height of all the children. We want the full theefore we useheight(you can usemin-height) too. 100dvh is the full height of the screen without the searchbar.
body{ display: grid; place-items: center; height: 100dvh; }- The card: The
gridcentered the card in the middle of the screen, therefore we didn`t need themarginanymore. Never declare theheight, because when the headline or the paragraf is longer the content overlaps.* Instead of usingpxuse themin function. It means when the screen is widther than350pxthewidthis equale to350px. When it´s no widther than350pxit´s96dvwof the screen width. (Themin functionmakes it easier to make websites responsive. 😉)
.back{ /* width: 300px; */ /* height: 450px; */ /* margin: auto; */ padding: 10px; width: min(90dvw, 350px); }- The img: As i said before never use px. The best choose is to use % as i used in the CSS. Then use
aspect-ratioto make thewidthand theheightthe same. And again it´s responsive 😉.
img { border-radius: 20px; /* width: 280px; */ /* height: 280px; */ aspect-ratio: 1 / 1; width: 90%; }- You didn´t need the
divwith theimgin it. This is how I would set it up
<section> <img src="PATH" alt="TEXT" > <h1>TEXT</h1> <p>TEXT</p> </section>Maybe it helps you to see my solution of the challenge.😁
I hope i could help you. Happy coding 😊
Marked as helpful1 - Firstly i want to center the card in the middle of the screen. Therefore i use
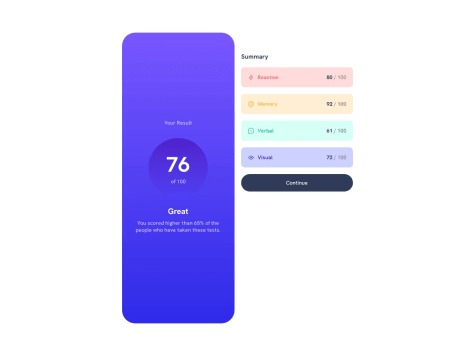
- @ga-b0Submitted 10 months ago
I would like to get any advice on how I can improve my CSS code as well as help on how to add the border to the card when the view is for the computer.
@DigitaleWeltLibraryPosted 10 months agoHey good solution.
Small suggestions for improvement:
- Remove this from your CSS to make both card parts the same size
- this is how you add the shadow
// ------------------------------------- remove ------------------------ @media screen and (min-width: 768px){ .card__puntuation { // height: 90%; } .card__summary { // height: 90%; // padding: 60px 20px 60px 0px; // ------------------------------------------------------------- // the shadow box-shadow: 0.5rem 0.5rem rgb(0 0 0 / 10%); border-radius: 2rem; // end shadow } } // ------------------------------------- remove ------------------------ .card__puntuation { // height: 50%; } // -------------------------------------------------------------Happy Coding 😉
Marked as helpful0 - @shreyansh-27Submitted 12 months ago@DigitaleWeltLibraryPosted 12 months ago
Small improvements:
HTML:
<img src="images/image-qr-code.png" alt="myIMG"/>CSS:
.container{ width: min(300px,90dvw); } img{ width: 100%; }Happy coding 😉
0 - @yozidstSubmitted 12 months ago
A short and enjoyable little challenge!
@DigitaleWeltLibraryPosted 12 months agoHey, good soulution.
If you use
minyou can pass multiple values and the smaller one is always taken. The unitdvwis dynamic and indicates the width of the browser. So it's90dvwfrom the screen. If this is larger than310px, thepxwill be taken. Alternatively, you could give the card amarginon the mobile version..main-card { width: min(310px,90dvw); }Happy Coding 😉
Marked as helpful0 - @harshalslimayeSubmitted 12 months ago@DigitaleWeltLibraryPosted 12 months ago
Hey, good solution.
You don't need
media queriesinstead usewidth: min(90dvw, 350px);and keep yourCSSshorter..card{ width: min(90dvw,350px); }Happy Coding 😉
Marked as helpful0 - @mlaferreiraSubmitted about 1 year ago
The development of the NFT card, written in HTML and CSS
@DigitaleWeltLibraryPosted about 1 year agoHey good solution.
Small suggestions for improvement:
- the
min functionalways uses the smaller value and this gives you a distance when viewing the mobile phone - with
object-fityou can prevent your images from distorting
The improved CSS:
.card-nft{ width: min(375px, 90dvw); } img{ object-fit: cover; } /* possible solution for the turquoise background: */ .card-nft-header { position: relative; transition: .75s all; } .card-nft-header::before { width: 100%; background: var(--primary-cyan); top: 1px; height: 100%; position: absolute; border-radius: 1rem; content: ""; opacity: 0; } .card-nft-header:hover::before { opacity: 1; transition: .75s all; }Happy Coding 😉
Marked as helpful0 - the
- @SleepyDvergrSubmitted about 1 year ago
First project.
@DigitaleWeltLibraryPosted about 1 year agoHey, you forgot to upload the image to github.
Happy coding 😉
0 - @Ayodeledavid123Submitted about 1 year ago@DigitaleWeltLibraryPosted about 1 year ago
Hey, good solution.
Some improvements:
- give the
body taga height of100dvh(is the whole screen height) - give the
img taga width of100%to cover the entire width - your last
p tagis no longer on the card (.barcode-container). Either you remove the height or you give it the valuemin-content
The improved CSS:
body{ height: 100dvh; } img{ width: 100%; } .barcode-container{ height: min-content; /* use this to have a border in the phone view */ width: min(300px, 90dvw - 40px); /* or */ box-sizing: border-box; }Happy Coding 😉
Marked as helpful0 - give the