P
Austin Akers
@BboyAkersAll solutions
- Submitted 3 months ago
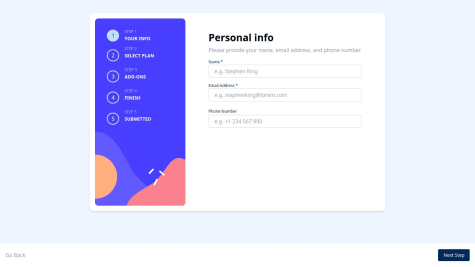
Multi-step Form
- HTML
- CSS
- JS
Tailwind CSS feedback, please; the form could definitely be MUCH cleaner in terms of how it resizes and less layout shifting between each form.
- Submitted 5 months ago
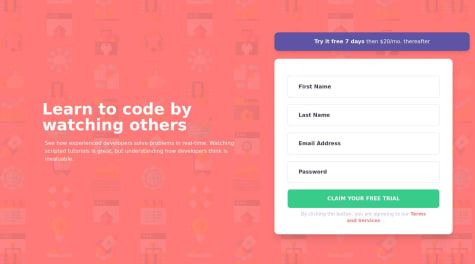
Skilled E-Learning Landing Page
- HTML
- CSS
Feedback on the responsive design and accuracy
- Submitted 7 months ago
Password Generator App
- HTML
- CSS
- JS
- Insights on the best way to refactor repetitive code and create pure functions for them or simply make it more functional.