Latest solutions
Latest comments
- @AndresMpa@Ayoubrabiae
Hey Andres,
Great job! 👏
I have an awesome idea to make things more fun and user-friendly. 🤗
Let's add a feature that lets users do calculations using their keyboard. 💻🖱️
Here's how to do it:
-
In your HTML code, for each button, add a data-key attribute with the corresponding keyboard key name (e.g., "1" for number keys, "Backspace" for the delete key).
-
Now, in your JavaScript, add an event listener like this:
// Listen for keyboard input addEventListener("keydown", (event) => handleKeyboardInput(event))- You can choose any name for the function; let's call it handleKeyboardInput. Here's the function with comments to explain:
// Function to handle keyboard input function handleKeyboardInput(event) { // Find the button with the data-key attribute matching the pressed key const button = document.querySelector(`[data-key="${event.key}"]`); // If the button exists, trigger a click event on it if (button) { button.click(); } }That's it! 🚀 Happy coding, and enjoy the improved functionality! If you have questions or need more help, feel free to ask. 😊💻🌟
-
- @DiegoLeonardoSoto@Ayoubrabiae
Hi there,
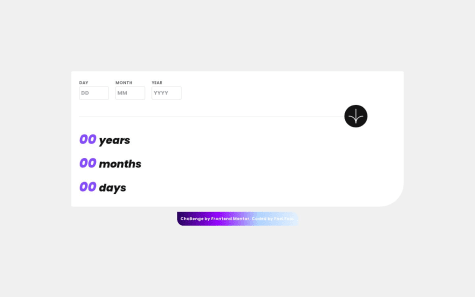
I see that you are doing a great job. I like the animations and live validation.
However, I've noticed a problem that needs to be addressed. The issue is that I can select a date in the future. For example, today is 10/24/2023, and I can choose 11/30/2023.
To solve this issue, you can implement a small validation to ensure that the selected month in the current year is not greater than the current month, and the day in the current month in the current year is not greater than the current day.
That's all. Happy coding!
Marked as helpful - @Khalid-R-Salis@Ayoubrabiae
You're doing a great job, but you're just missing the font-family they provided.
I also recommend changing the color of the element under the number 76 out (of 100) to something like gray, or a color that matches the design.
Keep coding happily!
- @foeiieof@Ayoubrabiae
Hi,
I've reviewed your code and had a look at the preview of your app. I must say you're doing a great job!
However, I noticed a minor bug. You're performing checks for the day, the month, and the year, which is excellent. But when it comes to the year, you're checking if it falls between 1900 and 2100. You can improve this by checking if the year is between 1900 and the current year using
new Date().getFullYear(). This way, your code will remain valid over time.If you need any assistance, I'm here to help. Happy coding!
Marked as helpful - @sumaira10041@Ayoubrabiae
Hi,
I noticed that your app is doing a good job, but when I checked it, I noticed something. It's okay to be able to choose the current date, which can be normal sometimes (for someone born today 😅), but the problem is I can choose a date in the future. For example, today is 10/23/2023, and I can select 11/30/2024.
I think you should solve this issue by using date methods like
new Date().getFullYear().If you need any help, I'm here to assist you.
Happy coding!
Marked as helpful - @Bebe-dev@Ayoubrabiae
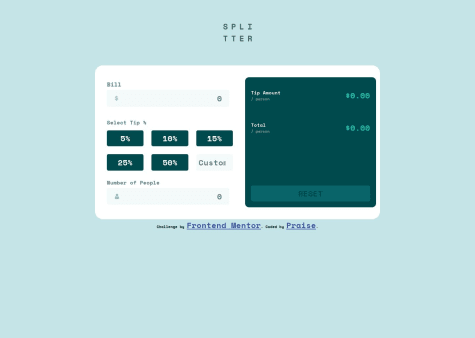
To create selectable buttons that change their appearance when clicked, follow these steps:
1- Begin by defining a CSS class for these buttons, such as "selected__button." You can add any styling properties you'd like to this class, such as background color.
2- In your JavaScript code, if you've already stored these buttons in a variable, let's call it "numbers," you can add an event listener to each of them using a forEach loop.
3- Within this event listener, add the CSS class we created earlier to the clicked button using the
classList.add("selected__button")method. This will change the button's appearance to indicate that it's selected.4- Don't forget to remove the "selected__button" class from any previously selected buttons. You can do this by selecting the buttons with this class using
document.querySelector(".selected__button")and then removing the class withclassList.remove("selected__button").That's it! If you encounter any issues or have trouble understanding any part of this process, feel free to ask for assistance. Happy coding!