
Web Ninja 101 | IP Address Tracker with HTML, CSS, JS
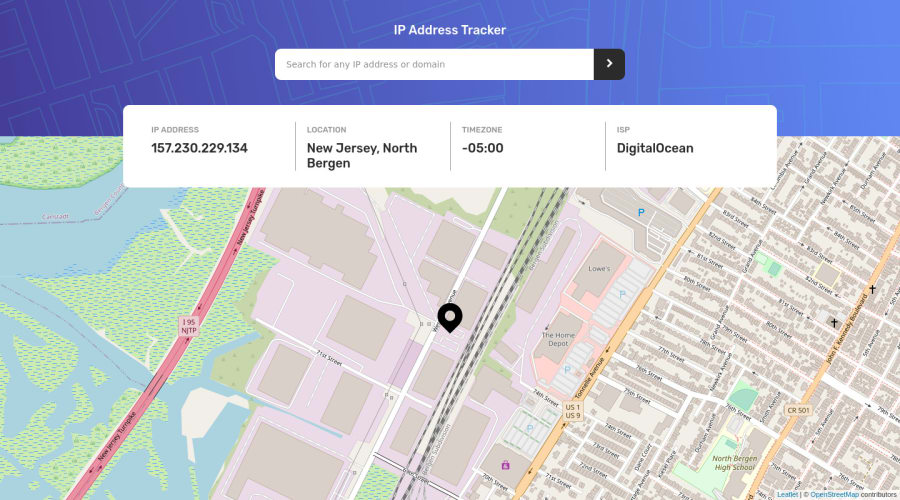
Design comparison
Solution retrospective
Hi, everyone.
I'm open on any feedback regarding this challenge, specially with the implementation of the javascript code. Thanks!
Community feedback
- @artimysPosted over 4 years ago
Great job!! 👍👍 You did a good job with your JS. Different functions to hold your regex validation. Event listener and good technique of using a css class name to enable your error styles.
-
I can see why you added a set timeout to for your input error handling. If you want to keep that effect I recommend to just disabled the button when clicked and then enable it when the user types a valid format in the input box. A bit more code with a javascript
keyupevent with asetTimeoutto delay the capture of user input can help prevent spamming the button (and redundant API calls). -
Another suggestion I can add is the arguments to your
getData()function. Set it for only one default argument. It can default to
function getData(inputValue, searchType = 'IP') { // write a condition where if searchType equals 'IP' append to your fetch URL // else if 'DOMAIN' then append to your fetch URL } // will search by IP query by default getData(myInput.value) // will search by Domain query getData(myInput.value, 'DOMAIN')Hope it helps and keep on coding 👍
2@NDOY3M4NPosted over 4 years ago@artimys thanks for the feedbacks, I’ll try to add those functionalities. Also I wanted to ask if there’s an easy way to position the search-results. I tried margin-bottom: 50% but it was not working the way I expected it to.
0@artimysPosted over 4 years ago@NDOY3M4N I found the search-results position tricky myself just because it shouldn't have a set height.
I made a codepen of my approach. I'm pretty sure there other easier ways but I don't think this is one lol.
0@NDOY3M4NPosted over 4 years ago@artimys yes indeed, if the box had a fixed height solving the problem would’ve been easier. Guess I’ll just live with that 😄. But thanks again for your advices.
0 -
- @ApplePieGiraffePosted over 4 years ago
Hey, nice work on this challenge, Papa Elhadj Abdoulaye NDOYE! 👍
Your solution looks good and works well! I like how you used to CSS grid to make the information box responsive (I haven't seen much of that in this challenge). 👏
One tiny thing I might suggest is to set
cursortopointerfor the search button next to the input element. 😉Keep coding (and happy coding, too)! 😁
0@NDOY3M4NPosted over 4 years ago@ApplePieGiraffe Oh yeah, you're right, I totally forget the
cursor: pointerfor the search button. Thanks for the feedback.0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
