Submitted about 1 year agoA solution to the Mortgage repayment calculator challenge
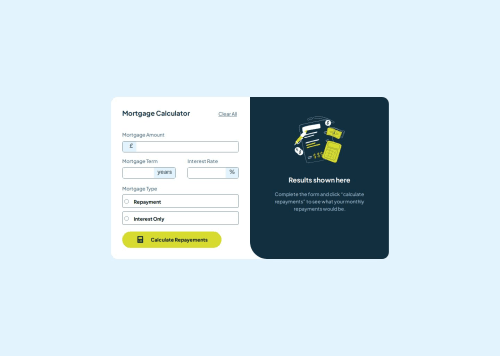
vanilla javascript, mortgage calculator
accessibility
@Joliot-TSIMISARAKA

Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm proud that I at least finished the project, even though the code source requires some refinement
What challenges did you encounter, and how did you overcome them?When trying to put that fixed text inside the input, I faced the real first hurdle in the project, after that comes all the validation steps in javascript. With a lot of research, I finally, somehow made it works
What specific areas of your project would you like help with?I'm requesting feedback from all of you fellow learners on how to better structure my code, whether it's css or javascript
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on SITRAKA Tsimisaraka Joliot's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord