
Design comparison
SolutionDesign
Solution retrospective
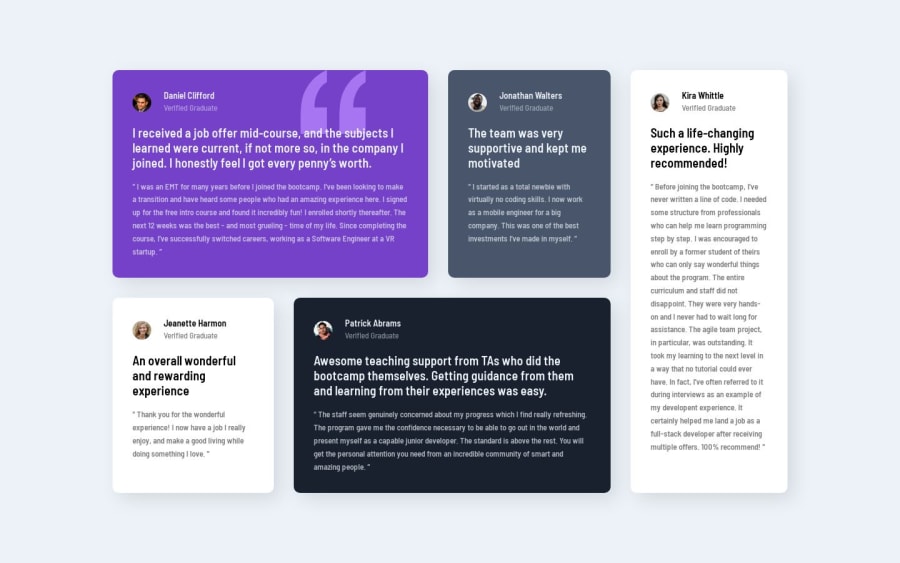
I had a difficult time matching the mockups using the jpgs that came with the files. I don't have the figma files which made it difficult for me to do a one to one matching.
I have a feeling I butchered the design with my beginner grid abilities. I feel more confident after starting but have a long way to go before I fully understand how to use grid in a responsive fashion.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
