
Tracking dashboard with HTML, SASS and JavaScript
Design comparison
Solution retrospective
Lovely people, please have a look at both Repo and Live Demo and please give me a feedback. I appreciate your time.
Community feedback
- Account deleted
Hi, your solution looks good but there is some things that need to be fixed;
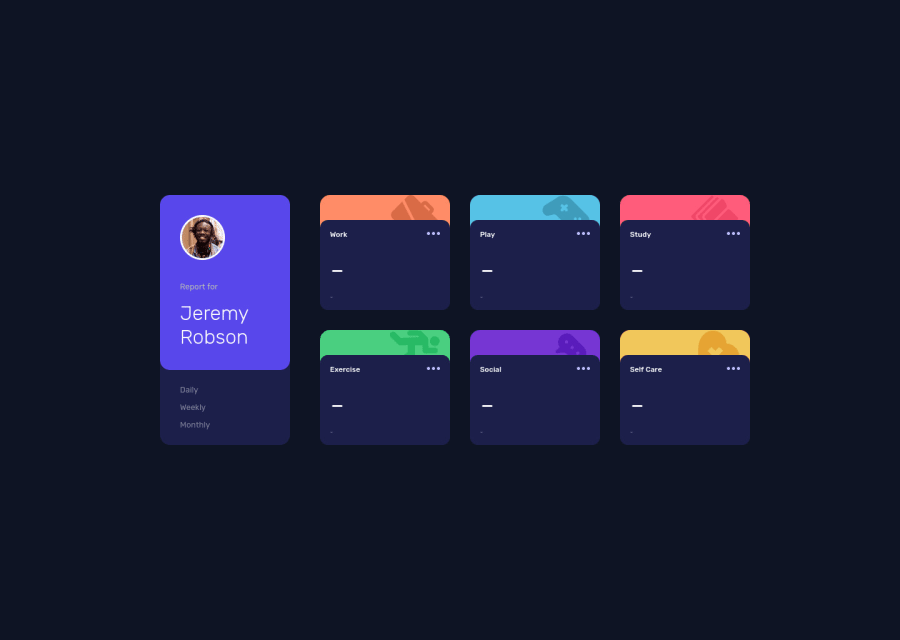
- When the page first loads the information that's supposed to be on the cards is not visible, you have to press on
daily/weekly/monthlyfor it work. - The information should be visible when the page loads, as it is on the
design comparison, and fixing it should be simple. - It is not responsive, switch to 601px and above to see what is happening.
& also the report has a fairly large number, you should check it out.
Keep coding👍.
1@just-jhorgePosted about 3 years ago@thulanigamtee Thank you so much, will work on those right away
0 - When the page first loads the information that's supposed to be on the cards is not visible, you have to press on
- @Dharmik48Posted about 3 years ago
Hey👋, Good job on completing the challenge, but there are a few problems:
- The data in the cards is empty, please add the data.
- And also fix the media queries, as around
860pxscreen width there are both horizontal and vertical scroll bars, so try changing the values.
Keep Developing👍
0@just-jhorgePosted about 3 years ago@Dharmik48 Thanks for the feedback, I will surely work on the media query but with regards to the data, I intentionally made it empty on start up until the time frame (daily, weekly or monthly) was click. I was contemplating if it loads daily timeframe on star
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
