
Design comparison
Solution retrospective
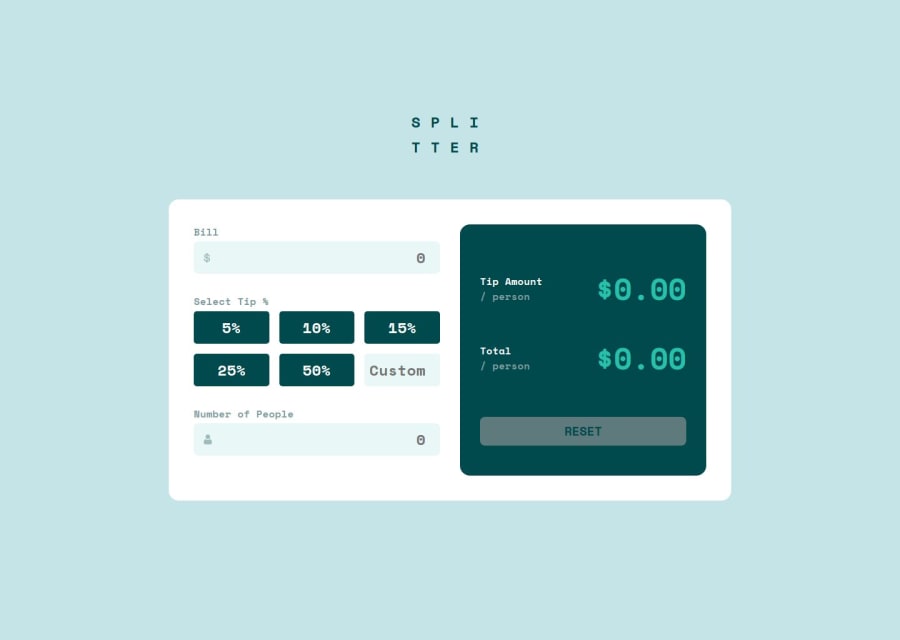
I am proud that i was able to get the design and it looks dynamic according screen size of the device. I also changed the background color for input form as it was barely visible beforehand. I will try to improve my class names next and maybe use tailwind or bootstrap to finish the project. I will also practice more on JS as this time I was unable to get it right.
What challenges did you encounter, and how did you overcome them?I was unable to make JS work, I tried many times and failed every time, making my JS file a mess with different variable names that I didn't remember, and in the end I had to look at other people's solution to know what i was doing wrong. Next time I will do it on my own.
What specific areas of your project would you like help with?After this project, the part where I need to make the most effort is my JS skills and I will simply have to do more projects. Now I am going to challenge myself for making 1 project a day or even half of it at least. I am looking for some feedback, if someone can help me with variables naming and improve my design.
Community feedback
- P@clickgluePosted 5 months ago
Hi, I think your solution is visually very good! There is a bit of an issue with the responsiveness around 768 px, but I think you can solve that. Functionally it doesn't work as it should. Your JS looks quite complicated, I suggest you take a look at other solutions of the same challenge and then try to simplify. If you've read the article on refactoring: there is a lot of value in writing DRY and simple JS, with just one task for each function! Good luck and keep on the good work!
Marked as helpful0@arsh-dePosted 5 months ago@clickglue Thank you for your review, I fixed the issue with JS and also made it responsive at 768px. I am little bad keeping my JS organized so it looks a little messy, I will improve it thanks to you.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
