
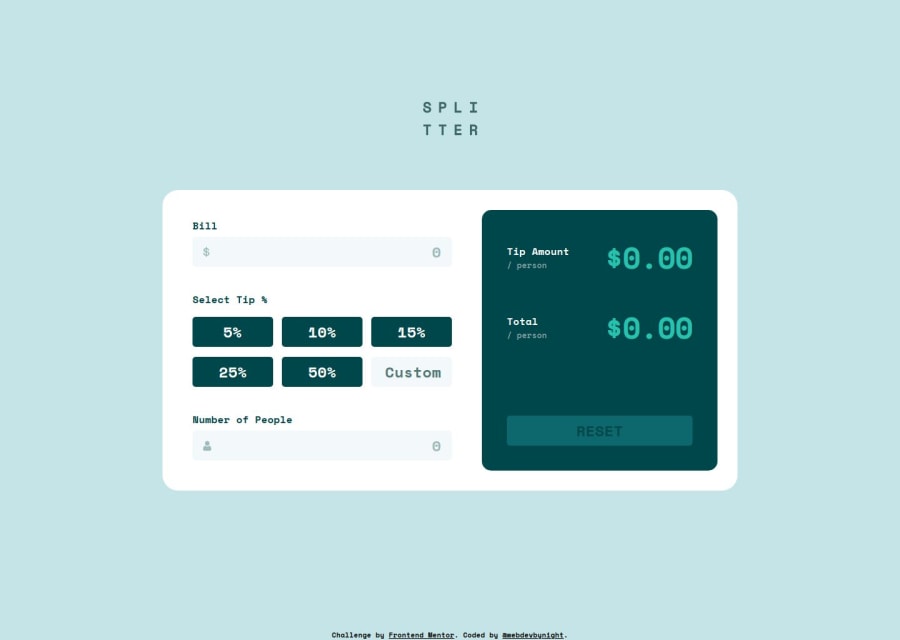
Tip calculator app solution - HTML, SCSS, TypeScript, RWD
Design comparison
Solution retrospective
No particular pride with this challenge.
What challenges did you encounter, and how did you overcome them?I got stuck with the implementation of the JavaScript part, more particularly with the way of listening to any changes in a form without any submit button. With the help of a web developers’ community on Discord I am a member of, I learnt the input event, which allowed me to overcome this challenge.
Feel free to give me any feedback for improvements in the way I refactor my JavaScript or narrow the types in TypeScript.
Community feedback
- P@itsmesrishtiPosted 5 months ago
Hi, great job on getting the design so close to the sample! And I think how you used input event for tracking changes is also interesting!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
