
Design comparison
Solution retrospective
How can I clean up my JS on this?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @elaineleung
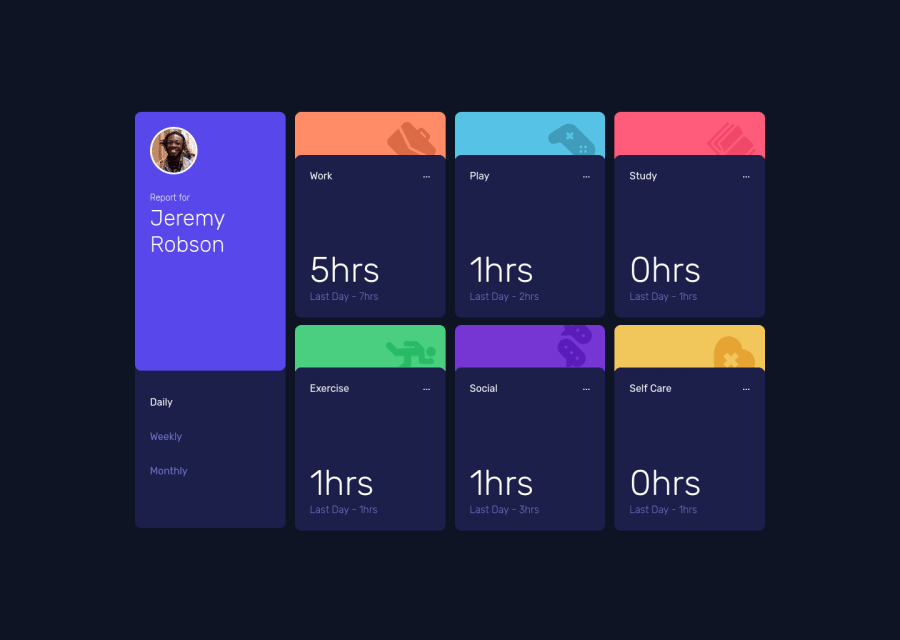
Hi Shane, first off, good job in building this dashboard! About the JS, the key here is really to use iteration for elements with the same style and content type, and for me I usually use
forEach(aforloop works fine also). You can use this for both the timeframe labels (daily, weekly, monthly) and also for the six stats cards, but here I'll just show you what you can do with the cards:-
Instead of assigning an
idfor each area and then grabbing each one in your script, I would give them a class of.cardand then usequerySelectorAllto select all the cards at once:const allCards = document.querySelectorAll(".card"); -
In the HTML, add some classes to the elements showing the "previous" and "current" stats:
<div class="item2 card"> <div class="work"></div> <div class="workTime"> <div class="title"> <p class="workTitle">Work</p> <p class="dotIcon"><a href="#">...</a></p> </div> <div class="timeRecorded stats"> <p class="stats-current">4hrs</p> <p class="stats-previous">Last Week - 5hrs</p> </div> </div> </div> -
After that, you can loop through
allCardslike this:daily.addEventListener("click" , () => { daily.classList.add("active"); weekly.classList.remove("active"); monthly.classList.remove("active"); allCards.forEach( (card, idx) => { const currentStats = card.querySelector(".stats-current") const previousStats = card.querySelector(".stats-previous") currentStats.textContent = `${data[idx].timeframes.daily.current}hrs`; previousStats.textContent = `Yesterday - ${data[idx].timeframes.daily.previous}hrs`; }) })
That's essentially all there is! Another suggestion I can give you is, instead of using
afor the clickable timeframe label element, use abuttonor a similar kind of input element instead (I used radio inputs in mine). The reason for this is, the function of a link is for website navigation, but here, the element is being used to perform an action of changing information and not actually directing the user to another page. It's very common to see a button being used for a link (like the "call to action" links) or a link being used as a button like in this case, and if not used properly, this is something that can give you accessibility issues.Hope this helps you a bit!
Marked as helpful -
- @ekkas303
hey bro just want to ask how did you connect json file to javascript because i did paste this: fetch("/data.json") .then((response) => { return response.json(); }) this is what i got : File "c:\Users\5750G\Desktop\time-tracking-dashboard-main\index.js", line 6 .then((response) => { ^ SyntaxError: invalid syntax PS C:\Users\5750G.vscode> Any idea why its not working?
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
