
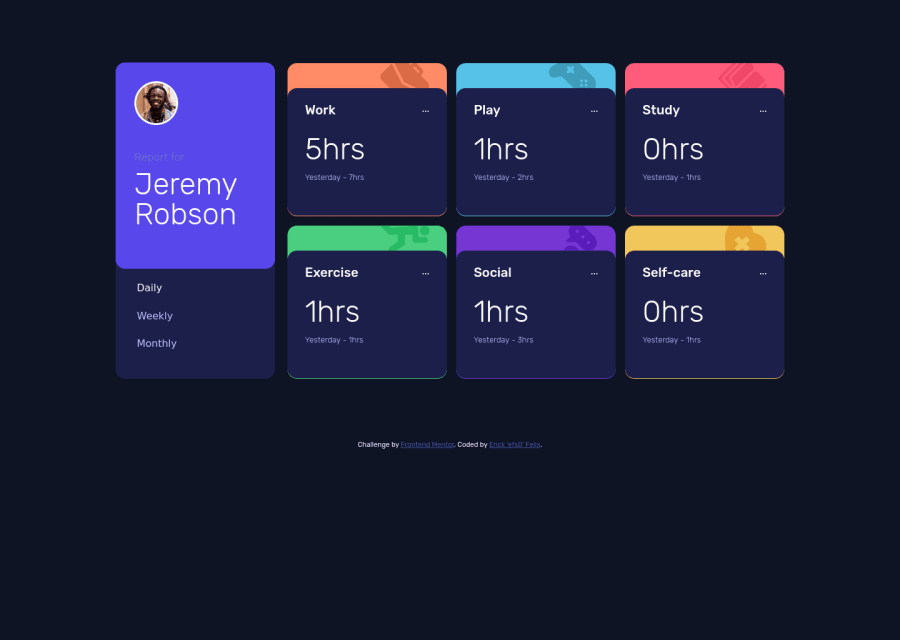
Design comparison
Solution retrospective
First time using JSON... Any feedback will be appreciated. Thanks in advance
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@remusbuhaianu
Hey @efs0-cod3
Good job on completing the challenge. It looks pretty good and the main feature works as expected. A few suggestions based on your final solution:
-
.cont__infodoesn't fully cover the background color of the parent element around the edges. You can see a little bit of the color -
Responsive design needs some adjustments. You should implement the media query sooner and also make sure everything is vertically and horizontally centered
-
Try to avoid fixed px based width and heights values. It's a bad practice when trying to build responsive layouts. Build your layout around the available content and try to use relative units such as rem, em, vh / vw, %
-
You already have all the data inside the data.json file, you don't need to write it again in your JS file
-
Avoid using
innerHTMLproperty. It's not a safe option as it can lead to security risks. TheappendChild()method combined with DOM Nodes is a much better approach to this issue -
Use
constinstead ofletwhen declaring a function expression
Hope this helps. Keep up the good work!
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
