
Submitted over 2 years ago
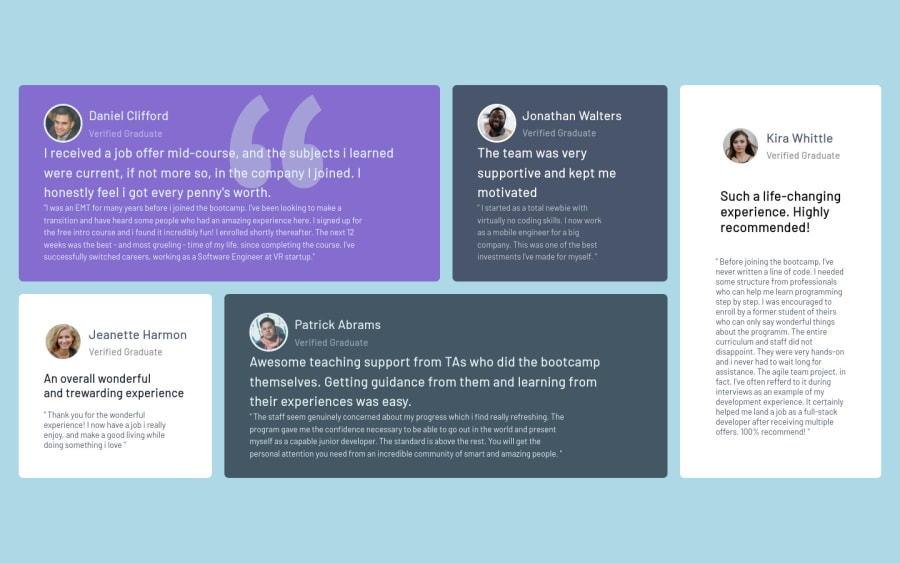
Testimonials grid using CSS Grid and Flexbox
@Aikaykalu17
Design comparison
SolutionDesign
Solution retrospective
Feedback would be appreciated
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
