
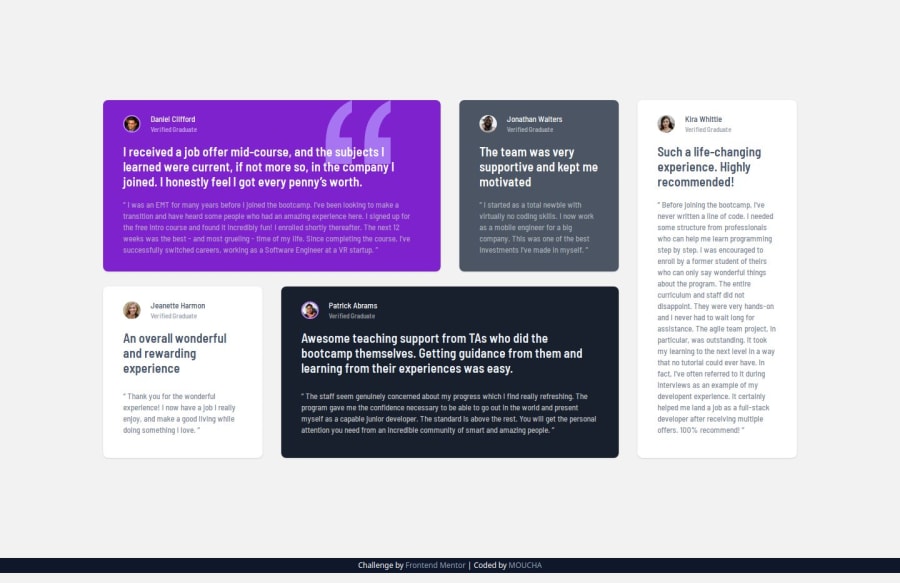
Testimonials grid section with Tailwindcss and plugin grid-areas
Design comparison
Solution retrospective
The first use of tailwindcss is very interesting. I like writing directly into the .html code.
What specific areas of your project would you like help with?For a larger project, tailwindcss seems very confusing. Is this solution really correct? Or is it somehow combined with .css or what?
Community feedback
- @rtambuntPosted 2 months ago
Very impressed with the sizing of your component cards! It's practically pixel perfect
How did you like Tailwind? It's one of my favorite tools. You're use of it is fine and gets the job done great
I've found Tailwind shines the most when building out webpages with React. React projects often require separating code out into components. Say you have hundreds of components in a project. You can easily manage styles within each individual component without having to create a css file for each.
I highly recommend checking out https://www.tailwind-kit.com/components and https://tailwindui.com/. These pre-made components can speed up your workflow or give you inspiration for your own projects
0P@Tomas-1979Posted 2 months ago@rtambunt
Hi,
thank you very much for info about Tailwind. React, it's still Greek to me...I have to look into it. :)
Tomas
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
