
Design comparison
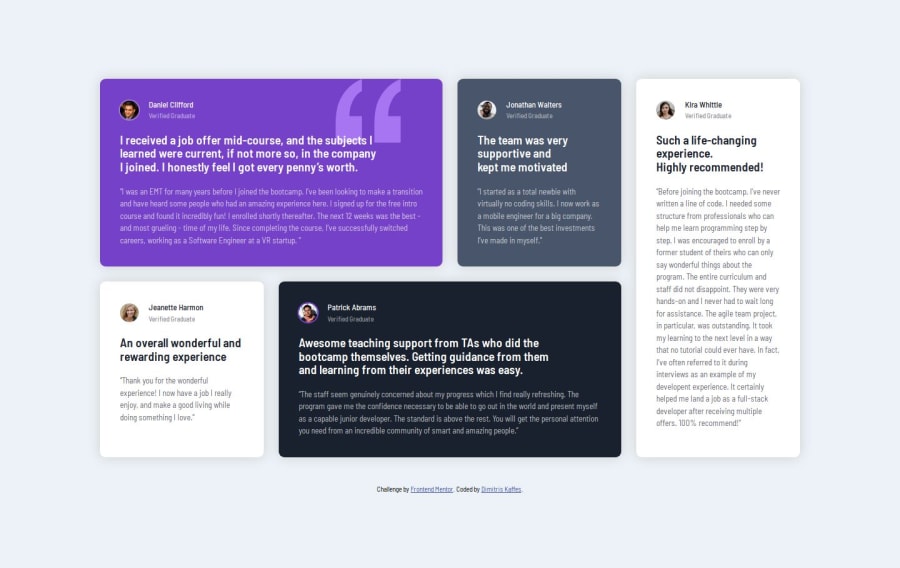
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
The fact that I was more sceptical about the Grid implementation. I finally did it using grid-auto-flow: dense;.
On the desktop version: I had to properly set the properties to the Grid children so as combined with the grid-auto-flow: dense; on the parent give the desired outcome.
Is the use of the q element correct? Or is it more appropriate to use blockquote?
I believe that the text inside the quotation marks is considered a short quotation that doesn't require paragraph breaks.
Any advice is welcome!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
